Autor: Milena Antoniak, Paula Niziołek
Jak zaprojektować nawigację na stronie internetowej?
Intuicyjna nawigacja jest jednym z podstawowych elementów idealnej strony internetowej. Na co należy zwrócić uwagę na etapie jej projektowania? Jak zaprojektować nawigację na stronie internetowej? Poznaj kilka najważniejszych porad!
Zacznij od stworzenia planu nawigacji
Od czego zacząć projektowanie nawigacji strony internetowej? Weź kartę i długopis. Rozpisz wszystkie elementy, które chciałbyś, aby znajdowały się na Twojej witrynie internetowej.
Musisz wiedzieć ile podstron zamierzasz stworzyć i jak duża ma być Twoja strona.
Opisz i rozrysuj wszystko dokładnie. Możesz skorzystać również z popularnego programu Excel lub innych dostępnych w sieci diagramów.
Kiedy wiesz już wszystko możesz przystąpić do kolejnego kroku, czyli tego jak zaprojektować menu na stronie internetowej.
Jak zaprojektować menu na stronie?
Menu to podstawa każdej strony internetowej. To ważny element jej kręgosłupa, czyli nawigacji.
Menu porządkuje informacje i pomaga poruszać się po witrynie. Zazwyczaj umieszcza się je na górze każdej z podstron. To trochę psychologia - zaczynamy czytać tekst od góry i idziemy w dół. Zatem jak zaprojektować menu na stronie? Jak dostosować jego wygląd do naszej strony?
Jaki rodzaj menu wybrać?
Wygląd i budowę menu w dużej mierze determinuje forma danej strony. W zależności od tego czy ma być on rozbudowanym portalem, czy też prostą stroną-wizytówką, czyli Landing Page’em, menu musi umiejętnie dostosować się do potrzeb witryny. Naturalnie im będzie mniej skomplikowana, tym prostsze powinno być i samo menu.
Menu pionowe czy poziome?
Wbrew powszechnym opiniom podział menu na pionowe i poziome nie jest wcale tożsamy z podziałem na gorsze i lepsze. Budowa menu musi być po prostu dostosowana do potrzeb całego serwisu.
Prawdą jednak jest, że forma pozioma przysparza mniej trudności przy implementacji stron responsywnych i od razu pokazuje użytkownikowi pełną zawartość serwisu. By takie menu okazało się jednak czytelne, muszą zostać spełnione dwa warunki.
Po pierwsze menu poziome nie powinno zawierać zbyt wielu zakładek, tj. głównych kategorii – zaleca się, aby poprzestać na pięciu. Po drugie, warto również pamiętać, że powinno ono składać się z maksymalnie dwóch poziomów rozwijania. Jeśli będzie ich więcej, użytkownik może się zwyczajnie pogubić.
Jeśli mamy do czynienia z rozbudowanym drzewem kategorii, menu pionowe zyskuje małą przewagę, ponieważ pozwala zamieścić więcej pozycji – użytkownikowi łatwiej będzie odnaleźć się w gąszczu kategorii ustawionych jedna pod drugą, niż w poziomym rzędzie.
Dedykowane menu do każdej podstrony
Webdesignerzy, którzy stają przed wyzwaniem wdrożenia na stronie rozbudowanego drzewa kategorii czasem stosują jeszcze jedno sprytne rozwiązanie. Jakie?
Projektują dedykowane menu do określonych podstron. W takim przypadku strona główna może mieć menu jedynie z podstawowymi kategoriami. Po przekierowaniu użytkownika na interesująca go podstronę konkretna kategoria może zostać szczegółowo rozbudowana.
Jedna strona internetowa, dwa menu
Im bardziej czytelne menu, tym łatwiejsza wędrówka po stronie www. A im bardziej intuicyjna podróż po stronie, tym większa szansa, że użytkownik zainteresuje się naszą ofertą. Nie bez powodu więc niektórzy webdesignerzy decydują się wdrożyć na stronie obie formy menu – poziome i pionowe.
W takim wypadku menu poziome gra główne skrzypce – pełni rolę podstawowej nawigacji. Menu pionowe pozwala zaś na bardziej szczegółową prezentację sekcji oraz na filtrowanie oferty.
A może… hamburger?
Proste hamburger icon wykorzystuje coraz większa liczba serwisów. Jednak taki rodzaj menu kryje w sobie dwie pułapki. Po pierwsze istnieje grupa użytkowników, którym zwyczajnie nie chce się klikać w menu, by je rozwijać.
Trzeba przyznać, że taki rodzaj nawigacji wymusza u nich podjęcie dodatkowego kroku. Co jednak bardziej problematyczne, część użytkowników nie rozpoznaje ikony ukrytego menu, dlatego warto zamieścić więc obok nazwę - „menu”.
Co to jest Sticky Menu?
Sticky menu, jest przyklejone do górnej części strony i jest coraz bardziej popularnym rozwiązaniem podczas projektowania nawigacji na stronie internetowej.
Ten rodzaj menu, usprawnia nawigację na stronie internetowej i jest bardzo wygodnym rozwiązaniem. Jednak jego minusem jest fakt, że zajmuje pewną część strony, tymczasem zmniejszając miejsce na inne treści.
To czy sprawdzi się na danej stronie, dużo zależy od jej zawartości. Proste strony z nie dużą ilością elementów mogą pokusić się o ten rodzaj nawigacji.
 Pionowe, poziome, podwójne – zawsze sukces tkwi w prostocie
Pionowe, poziome, podwójne – zawsze sukces tkwi w prostocie
Zakładanie strony internetowej pozwala na kreatywność i nieszablonowe rozwiązania, zarówno w obszarze projektowania grafik, jak i układania treści.
Projektując menu warto postawić na sprawdzoną prostotę. Doświadczenie pokazuje, że nie ma co silić się na długie poetyckie sformułowania czy hiper kreatywne nazwy.
Co więcej, nawet najbardziej imponujące ikonki nie zastąpią, wszystko mówiącego od razu słowa. Gwarantujemy, że to właśnie prostota pomaga zaoszczędzić czas wiecznie spieszącym się użytkownikom.
W tym miejscu warto również zaznaczyć, że bardzo ważne jest prawidłowe ułożenie kolejności kategorii w menu. Najlepiej, by miały one takie rozłożenie, jakiego intuicyjnie spodziewa się użytkownik. By taki układ stworzyć, warto mieć z tyłu głowy przykłady z życia wzięte, czyli powtarzające się reguły, które spotykamy na odwiedzanych przez nas na co dzień stronach www.
Mała stopka, duże możliwości
Stopka strony jest miejscem, na którym można zamieścić wiele istotnych informacji. Niemniej, jednak jeśli nie mamy pomysłu na kreatywną nawigację w tej sekcji, zawsze można wykorzystać utarte standardy.
Na stronach będącymi wizytówkami firm zazwyczaj na tym obszarze pojawiają się odnośniki do kontaktu, regulamin serwisu, linki partnerskie, a także drzewo kategorii.
Bardzo często użytkownicy spodziewają się tam również przekierowania do kanałów na mediach społecznościowych, a także przyciski do ofert pracy, o ile firma rekrutuje na nowe stanowiska.
Nawigacja kafelkowa
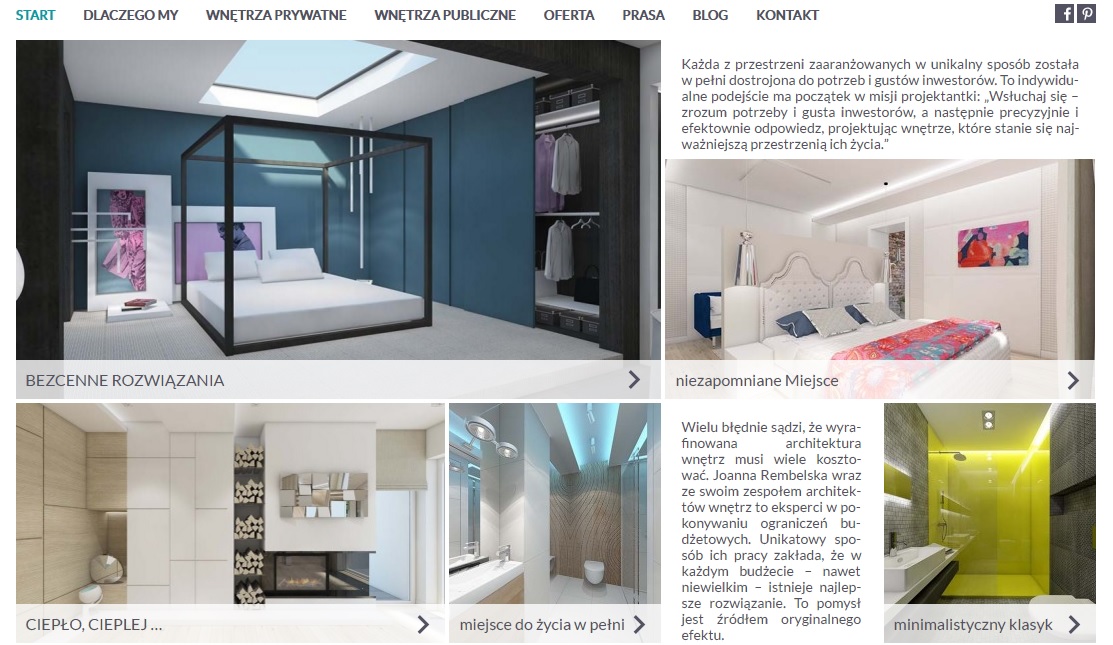
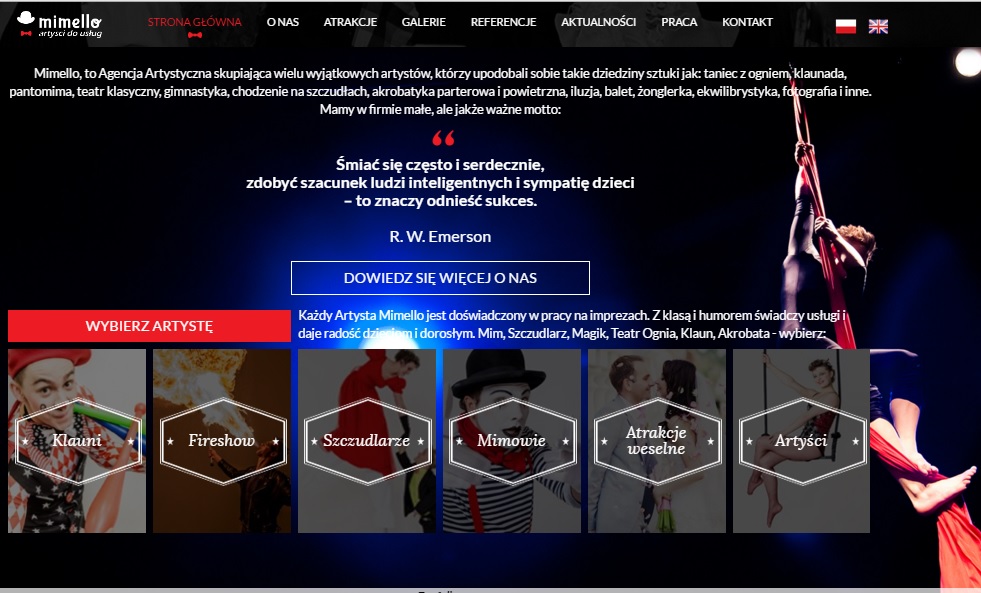
Czytelność i prostota to duże atuty nawigacji kafelkowej. Wykorzystując ten rodzaj poruszania się po stronie można za pomocą dobrej jakości grafik lub zdjęć przenieść jednym kliknięciem użytkownika do interesującej go sekcji.
Jeśli na stronie zostaną zastosowane duże symbole, użytkownik będzie mógł bardzo łatwo i intuicyjnie nawigować po takim układzie. Nawigacja kafelkowa sprawdza się przede wszystkim na witrynach, na których bardzo istotna jest zawartość graficzna, np. portfolio online.
Czy nawigacja strony internetowej również wpływa na SEO?
Menu może poprawić SEO strony. Dlatego tak ważne są dodatkowe linki w stopce. Gdy oferujesz coś, czego będą szukać użytkownicy w wyszukiwarkach, to możesz wykorzystać dodatkowe menu w stopce do pozycjonowania się na konkretne frazy.
Na przykład, jeśli prowadzisz warsztat samochodowy, w menu na górze wystarczą trzy odnośniki: oferta, cennik, kontakt. Te rzeczy będą interesować użytkowników. Za to w menu w stopce strony możesz dodać trzy pola tekstowe, które rozwijają to, co sygnalizujesz w głównym menu.
Jeśli specjalizujesz się w konkretnych gałęziach mechaniki, to umieść je w tej części strony. Nazwy tych specjalizacji to najczęściej słowa kluczowe, które wyszukują użytkownicy. Więc warto nad tym popracować.
Klucz do „nawigacyjnego sukcesu” na stronie www
Projektując witrynę internetową trzeba pamiętać, że dobra nawigacja strony nie kończy się na menu i stopce - owszem są one jej ważną częścią, ale nie jedyną.
Jak zatem zaprojektować profesjonalną nawigację strony? Powinna zostać zaplanowana tak, by jak najbardziej przewidzieć intuicyjne ruchy użytkownika. Dlaczego jest to takie ważne? Dzięki dobrej nawigacji umiejętnie połączymy w całość wszystkie podstrony, pokażemy użytkownikom, w którym miejscu witryny się znajdują i pomożemy odnaleźć im interesujące ich sekcje.
Ponad 600 000 ludzi tworzy strony za darmo, bez kodowania i przy wsparciu AI. Zobacz, jakie to proste
Jak zaprojektować nawigację na stronie internetowej? Tipy i porady, aby dobrać elementy nawigacji
1. Zadbaj o pole marginesu klikanych obszarów
Elementy, które po kliknięciu mają przenieść użytkownika do nowej sekcji, bądź wyświetlić dodatkowe informacje, powinny mieć odpowiednio szerokie pole klikalności.
Użytkownik bowiem nie powinien być zmuszany do tego, by precyzyjnie trafiać w drobny element. Wręcz przeciwnie, pole przekierowujące powinno być odpowiednio szerokie, tak by z łatwością przenieść usera tam, gdzie chce się znaleźć.
Jeśli korzystasz z kreatora stron WebWave to w bardzo prosty sposób ustawisz co do piksela każdy element swojego menu, a tym samym poprawisz nawigację strony.
2. Zadbaj o łatwy powrót do strony głównej
Niezależnie od tego, w którym punkcie witryny znajduje się użytkownik, powinien mieć zawsze możliwość łatwego powrotu do strony głównej – najlepiej za pomocą jednego kliknięcia. To klucz do dobrej nawigacji.
Istnieje prosta metoda, która mu na to pozwoli, i co najważniejsze oczywista również dla samego usera. Wielu użytkowników intuicyjnie klika w logo firmy, warto więc z tego miejsca przekierować ich od razu na home.
3. Myśl jak użytkownik
Zapomnij na chwilę, że jesteś specjalistą, lub poznałeś zasady projektowania menu i nawigacji na stronie. Na tym etapie projektowania przyda się tok rozumowania przeciętnego użytkownika. Zapomnij o własnych oczekiwaniach i miej na uwadze, że nie każdy odbiorca sprawnie przegląda strony internetowe.
Jak NIE projektować menu?
1. Nie twórz skomplikowanego menu
Menu na stronie powinno być komunikatywne. Czyli nie warto bawić się w wymyślanie koła na nowo. Użytkownik musi wiedzieć, gdzie się przeniesie, gdy kliknie na link. Chociaż czasem kusi Cię, żeby zrobić coś wyjątkowego, to nie warto. Tworzenie stron internetowych jest jednak dosyć konserwatywnym zajęciem.
Zbyt rozbudowane menu, też jest kłopotem. Zwłaszcza takie z wieloma rozwijanymi elementami. Łatwo się w nim pogubić, a do tego – jest za duże.
Rzadko kiedy strona potrzebuje więcej niż czterech elementów w głównym menu. Jeśli potrzebuje ich więcej, to warto się zastanowić, jak opisać jej strukturę inaczej lub wykorzystać odnośniki w stopce strony.
2. Nie bądź niesłowny
Złe menu to też takie, które jest niesłowne. Czyli na górze strony stoi jak wół „oferta, cennik, kontakt”, a na podstronach tych informacji nie ma. Dlatego warto porządkować treści, i tym samym poprawić nawigację strony www.
3. Nie używaj samych ikon
Menu w formie samych ikon to w 99% przypadków zły pomysł. Tak, zdarzają się przypadki w których ten rodzaj nawigacji się sprawdził. Ale to były raczej wyjątki. Ikony są świetne na stronie, bo skupiają uwagę, ale ich znaczenie definiuje towarzyszący tekst.
Same ikony rzadko kiedy znaczą coś konkretnego. Dlatego w menu zawsze będzie wygrywał zrozumiały i prosty tekst.
Rodzaje menu na stronie a konwersja
Omówiliśmy sobie niemal wszystkie rodzaje menu, jakie możesz zastosować na swojej stronie. Jeśli jednak bardziej od estetyki interesuje Cię konwersja, musisz wiedzieć jedno: pozioma nawigacja będzie bardziej skuteczna niż pionowa. Tego dowodzą analizy ruchu w witrynach. Czy mogą się mylić w Twoim przypadku?
Tak. Dlatego zadbaj przede wszystkim o to, żeby nawigacja była przemyślana i poprawa. Wtedy użytkownik spędzi na stronie więcej czasu, lepiej przyswoi jej treść i szybciej wykona akcję, na której Ci zależy.
Dobre menu strony internetowej = dobra nawigacja
Dobra nawigacja pozwala użytkownikom szybko odnaleźć interesujący ich obszar witryny – a jeśli przejdą szybko do sekcji, której poszukują, nie zdążą się znudzić i nie uciekną z naszej strony.
Wniosek jest więc bardzo prosty – im lepiej zaprojektowana nawigacja, tym mniejszy współczynnik odrzuceń witryny, a dłuższy średni czas jej odwiedzin. Nie warto więc nawigacji traktować po macoszemu i próbować zaoszczędzić nieco czasu i energii na jej projektowaniu.
Niestety pójście na skróty może się nas zemścić w postaci mało funkcjonalnego efektu końcowego. Dlatego planując nawigację strony internetowej, poświęć jej tyle uwagi i cennych minut, ile tylko będzie potrzeba. Jeśli chcesz zobaczyć jak wygląda projektowanie nawigacji w praktyce, zobacz nasz kurs projektowania stron internetowych w WebWave.
Zainteresował Cię temat projektowania stron internetowych? Koniecznie przeczytaj te teksty:
Fot. Scorise.com
Data aktualizacji: 11 sierpnia 2021
Popularne artykuły.
Pokaż swój biznes światu, zrób swoją stronę z WebWave
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć z pomocą AI, zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? W WebWave to możliwe. Zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Napisz do nas na czacie
Jesteśmy dostępni 24/7
Kreator WebWave.
Oferta.
Materiały.


 Pionowe, poziome, podwójne – zawsze sukces tkwi w prostocie
Pionowe, poziome, podwójne – zawsze sukces tkwi w prostocie