Czas czytania: ok. 12 min.
Data publikacji: 10 stycznia 2024
Jak łączyć ze sobą kolory? Najważniejsze zasady
Jak łączyć ze sobą kolory, aby osiągnąć najlepszy efekt i przykłuć uwagę odbiorcy? Jakie narzędzia mogą w tym pomóc? Jak stworzyć stronę internetową w kolorystyce, która pasuje do Twojej branży? Sprawdź!
Kolor, odcień i ton
Pojęcie koloru jest bardzo złożone: zieleń zieleni nie jest równa i właśnie dlatego tak istotna jest znajomość pojęć takich jak ton i odcień oraz umiejętne operowanie nimi.
Kolor
Cecha wizualna, którą odbieramy za pomocą narządu wzroku. Kolor może być reprezentowany przez różne długości fali świetlnej i jest podstawowym elementem wizualnej percepcji.
Ton
Odnosi się do jasności koloru. Tonalność określana jest przez ilość światła, które kolor odbija - np. pastelowy różowy jest jasnym tonem różu, podczas gdy głębokie bordo jest ciemnym tonem czerwonego. Ton wpływa na percepcję koloru i może tworzyć różnice w nastroju i intensywności.
Odcień
Dotyczy różnych odmian tego samego koloru. Określany przez proporcje mieszanki podstawowych kolorów (np. w przypadku RGB czerwonego, zielonego i niebieskiego).
Może obejmować różne stopnie nasycenia koloru lub niewielkie zmiany w jego odcieniu, np. odcienie niebieskiego mogą obejmować błękitny, turkusowy, granatowy, a różowy sięgać fioletowego etc.
Użycie odpowiedniego ton/odcienia koloru znacznie wpływa na łączenie się go z innymi. Zestawienia dwóch kolorów mogą wyglądać zarówno dobrze, jak i źle. A za to odpowiada m.in. właściwy ton.
Teoria kolorów, czyli jak dobierać kolory
Teoria kolorów to pewnego rodzaju zbiór zasad, systemów i modeli, które opisują interakcje i relacje między różnymi barwami. Będzie istotna w wielu dziedzinach - m.in. w projektowaniu graficznym, sztuce, projektowaniu wnętrz i marketing.
Teoria barw dopełniających
Mówi ona, że kolory dopełniające są parami, które uzupełniają się nawzajem - np. czerwony i zielony (w RGB) lub cyjan i magenta (CMYK). Ich łączenie ze sobą tworzy silny kontrast, przez co wywołuje intensywne wrażenia wizualne.
Teoria percepcji koloru
Badania nad percepcją koloru skupiają się na tym, jak nasz mózg przetwarza informacje związane z kolorem. Teoria przeciwwagowa mówi, że kolory są postrzegane w oparciu o przeciwności i kontrast - np. postrzeganie koloru żółtego jest wzmocnione przez brak niebieskiego.
Koło barw
Graficzne przedstawienie różnych kolorów na okręgu. W teorii kolorów, kolory są zorganizowane w harmonijne układy na podstawie relacji między nimi.
Koło barw to coś w rodzaju legendy do zasad mieszania kolorów oraz powstawania barw.
Analogowe połączenie kolorów
Monochromatyczne połączenie kolorów
Połązczenie kolorów w formie triady
Dopełniające połączenie kolorów
Metoda dopełnieniowa polega na łączeniu ze sobą dwóch kolorów lub ich odcieni dopełniających się, czyli takich, które znajdują się naprzeciwko siebie na kole barw.

Dopełniające połączenie kolorów z podziałem
Podwójnie dopełniające połączenie kolorów z podziałem
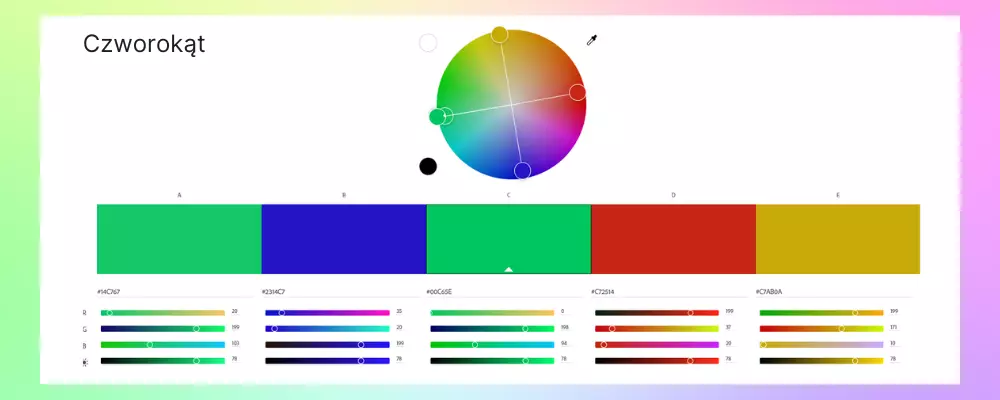
Połączenie kolorów w formie czworokątu
W tetradzie nie znajdziemy dominacji jednego koloru. Otrzymujemy w niej cztery zupełnie kontrastowe barwy. Ze względu na swoją trudność, nie należy do najpopularniejszych.
Złożone połączenie kolorystyczne
Poza nimi należy też pamiętać o możliwości stworzenia własnych kompozycji barw.
Na przykład wrażenie harmonii, ale z pazurem osiągniemy, łącząc ze sobą kolory pokrewne (analogiczne), czyli takie, które na kole barw sąsiadują ze sobą tj. żółty i pomarańczowy, granat, błękit i fiolet, zieleń lub kolor niebieski i fiolet.
Kolory podstawowe
O kolorach podstawowych uczymy się już we wczesnych latach szkoły. Są to minimalne zestawy kolorów, których mieszanie umożliwia uzyskanie dowolnego koloru. Za ich pomocą można tworzyć rozmaite kombinacje. Istnieją zaledwie trzy barwy podstawowe: czerwony, niebieski i żółty.
3 kolory – zasada 60:30:10
Zasada 60:30:10 to popularna zasada stosowana w aranżacji wnętrz i projektowaniu graficznym, która dotyczy proporcji kolorów w danej przestrzeni. Zasada ta sugeruje podział przestrzeni na trzy główne kolory, z których pierwszy powinien stanowić 60% całej kolorystyki, drugi 30%, a trzeci 10%. Jest to przyjęta proporcja, która ma na celu zapewnienie równowagi i harmonii wizualnej.
60% stanowi główny kolor
Najważniejszy kolor, który stanowi 60% kolorystyki, powinien być używany na największych powierzchniach, takich jak ściany, główne elementy graficzne lub tło. Ten kolor pełni rolę dominującą i tworzy bazę dla reszty palety kolorów.
30% - kolor drugorzędny
Drugi kolor, który stanowi 30% kolorystyki, powinien być stosowany do mniejszych powierzchni lub jako uzupełnienie dla głównego koloru. Może to być kolor kontrastujący lub komplementarny do głównego koloru, który dodaje zróżnicowania i interesujących akcentów.
10% - kolor akcentowy
Trzeci kolor, który stanowi 10% kolorystyki, powinien być używany jako akcent lub szczegółowy element. Może to być intensywny kolor, który przyciąga uwagę i nadaje charakteru projektowi. Ten kolor warto wykorzystać do detali, takich jak przyciski, ikony, czy elementy tekstowe.
Kolory i ich połączenia, które są zawsze w trendach
To prawda, że wiele platform działających w branżach modowych, designerskich, projektowych czy też graficznych ogłasza swoje “kolory roku” – tak jak było np. w przypadku Viva Magenta od Pantone. Są jednak takie kolory i kombinacje, które niemalże nigdy nie wychodzą z mody. Może się zmienić ich najpopularniejszy ton, ale wciąż pozostaną wśród najczęstszych wyborów.
Jako pierwsze kolory (chociaż z definicji nimi nie są), które nigdy nie wyjdą z mody, wymienię czerń i biel. Dodam jednak pewne “ale”. Jak już wiesz, kolory posiadają różne tony i to akurat może ulec zmianie. Czerń, którą niektórzy nazywają “totalną”, czyli hex #000000, nie jest już tak pożądana. Ale to nie oznacza, że pochodne od niej barwy (jak choćby #1A1E29) też wyszły z użycia.
To samo będzie dotyczyło bieli. Możesz postawić na “czystą biel”, ale też taką przybrudzoną lub przepuszczającą w sobie odrobinę koloru.
Przy użyciu czerni i bieli uzyskasz projekty, które będą klasyczne, minimalistyczne, ale też te ciężkie i nowoczesne.
Do bezpiecznych kolorów zalicza się również beże. Łączą się dobrze z wieloma innymi barwami.
Sprawdzonym sposobem na dopasowanie do siebie kolorów jest także postawienie na neutralne kolory i jeden charakterystyczny.
Ryzykowne i niezbyt atrakcyjne połączenia kolorystyczne
Oczywiście w ostatecznym rozrachunku kombinacje kolorystyczne są zależne od wielu czynników, takich jak: kontekst, preferencje, przeznaczenie, cele projektowe oraz grupa odbiorców.
Ryzykowne połączenia kolorystyczne – kontrast
Kombinacje kontrastujących barw (łączenie kolorów o silnym kontraście np. czerwieni i zieleni lub niebieskiego i pomarańczowego) może co prawda przynieś pozytywne efekty, kreując “dynamiczny” efekt, ale wymaga umiejętnego zbalansowania. Dodatkowo istotny jest też ich ton/odcień.
Kolorowe zestawienie triadowe (zestawienie ze sobą trzech kolorów z równych odległości na kole kolorów, takich jak czerwień, niebieski i żółty) z jednej strony tworzy nam energetyczne zestawienie, a z drugiej będzie trudne do zharmonizowania (wszystkie te barwy są dominujące).
Skrajnie ryzykowne połączenia kolorystyczne:
Konfliktujące zestawienia kolorów to dopasowanie do siebie barw, które są wzajemnie nieharmonijne. Za przykład posłużyć może zestawienie czerwieni i zielonego bez uwzględnienia tonów i odcieni. W ten sposób otrzymasz niepożądane napięcie wizualne.
Przesycenie kolorów, czyli używanie w swoim projekcie zbyt wielu intensywnych kolorów naraz (zwłaszcza tych jaskrawych i niezbalansowanych), może z kolei prowadzić do wrażenia chaosu i przesycenia.
Ponad 600 000 ludzi tworzy strony za darmo, bez kodowania i przy wsparciu AI. Zobacz, jakie to proste
Łączenie kolorów w różnych sytuacjach projektowych
Połączenia kolorystyczne zależą w dużym stopniu od tego, nad czym pracujesz – czy jest to stylizacja, cała kolekcja modowa, wystrój wnętrza, ilustracja, logo, cała oprawa graficzna brandu, czy może strona internetowa.
Psychologia kolorów
Psychologia kolorów bada ich wpływ na ludzkie zachowania, emocje, wywoływane reakcje oraz skojarzenia.
Pomaga zrozumieć, jakie emocje i odczucia mogą być wywoływane przez poszczególne kolory.
np.:
- Czerwień: Często kojarzona z energią, pasją i siłą. Może także wywoływać emocje takie jak agresja, niepokój, ale z drugiej strony też miłość.
- Żółty: Skojarzony z radością, optymizmem i energią. “Najtańszy kolor marketingowy” - zwraca uwagę
- Niebieski: Często kojarzony z spokojem, harmonią, zaufaniem i intelektem. Może również wywoływać uczucie chłodzenia i relaksu.
Pamiętaj też, że wpływ kolorów na ludzi jest silnie zależny od kontekstu kulturowego, osobistych doświadczeń i indywidualnych preferencji.
Kolory w projektowaniu graficznym
W projektowaniu graficznym kolory odgrywają istotną rolę. Istotna jest harmonia między nimi, kontrast, komplementarność i analogia.
Kolory w projektowaniu stron
W projektowaniu stron internetowych kolory mają duże znaczenie dla czytelności, nawigacji i wrażeń użytkowników.
Kolory w tworzeniu marki
Kolory są niezwykle ważne dla budowania rozpoznawalności marki i kreowania tożsamości wizualnej. Powinny oddawać jej wartości i charakter.
Podczas dobierania kolorów istotne jest również uwzględnienie grupy docelowej - ich preferencji i psychologii. Różne grupy odbiorców mogą reagować odmiennie na konkretne barwy i ich kombinacje.
Narzędzia do dopasowywania kolorów
Istnieje wiele narzędzi online i aplikacji, które pomagają w matchowaniu kolorów (łączeniu ich w harmonijną i estetyczną całość). Oto kilka mniej i bardziej zaawansowanych propozycji.
Adobe Color
Darmowe narzędzie online firmy Adobe, które umożliwia wybór kolorów, tworzenie schematów kolorystycznych i eksportowanie ich do różnych formatów. Adobe Color oferuje również funkcję matchowania kolorów z obrazków lub zdjęć.
Pantone Color Picker
Rozwiązanie od firmy Pantone dostępne bezpośrednio na ich stronie internetowej. Pantone znane jest ze swojego systemu identyfikacji kolorów. Można wyszukiwać konkretne kolory i przeglądać ich harmonie kolorystyczne, a także zapoznać się z barwami oraz paletami, które są obecnie popularne
Coolors
Aplikacja internetowa, która generuje harmonie kolorystyczne na podstawie wybranego koloru lub zdjęcia. Coolors oferuje funkcje dostosowywania palety kolorów i eksportowania jej do różnych formatów.
Canva
Znana większości platforma, która oferuje narzędzia do projektowania i tworzenia grafik. Poza tym daje szeroki wybór gotowych palet kolorów i umożliwia tworzenie spersonalizowanych schematów kolorów.
Color Hunt
Witryna internetowa, na której znajdziesz gotowe palety kolorów dostępnych do pobrania i wykorzystania w projektach graficznych lub stronach internetowych. Istnieje też opcja stworzenia własnych palet.
Paletton
Aplikacja internetowa umożliwiająca projektowanie harmonii kolorystycznych, a także matchowanie kolorów na podstawie schematu kolorystycznego.
Design Seeds
Umożliwia wyszukiwanie inspiracji, zdjęć oraz ich połączeń kolorystycznych na podstawie jednego koloru.
Colormind
Narzędzie online do generowania harmonii kolorystycznych na podstawie wybranych kolorów. Colormind oferuje różne tryby generowania palet kolorów, także na podstawie obrazków.
Happy Hues
Strona internetowa, która prezentuje gotowe palety kolorów, idealne do projektowania stron internetowych. Można przeglądać różne kombinacje i pobierać je w formacie CSS. Są one reprezentowane w formie ilustracyjnym.
Jak łączyć ze sobą kolory - podsumowujące wskazówki
Co powinieneś wziąć pod uwagę, projektując stronę internetową?
-
Korzystanie z harmonijnych schematów kolorystycznych i stosowanie teorii kolorów;
-
Czerpanie inspiracji z przyrody, krajobrazów, sztuki, fotografii czy mody;
-
Wybór koloru dominującego i dodanie akcentów – pozwoli to utrzymać równowagę i charakter, ale też uniknąć przesycenia;
-
Stosowanie zasad proporcji: np. wspomniane 60:30:10;
-
Tworzenie testów wizualnych: korzystanie ze wzorów, mockup’ów etc. i prośba o wrażenia kogoś z naszych odbiorców;
-
Świadome podejście do kontrastu: wykorzystanie ich na swoją korzyść, aby wydobyć cechy poszczególnych kolorów i nadać im dynamizmu;
-
Eksperymentowanie zgodnie z własną koncepcją.
Śledź również aktualne trendy w projektowaniu graficznym i modzie, aby dostosować łączenia kolorów do panujących preferencji i estetyki. Pamiętaj jednocześnie, że trendy mogą się zmieniać, więc nie traktuj ich jako ostateczne wyznaczniki.
Globalna paleta kolorów w WebWave
Globalna paleta kolorów w WebWave pozwala na szybkie zarządzanie oprawą kolorystyczną strony, dbając przy tym też o spójność całego projektu.
Paleta składa się z:
-
koloru wiodącego
-
koloru dopełniającego
-
koloru neutralnego 1
-
koloru neutralnego 2
Poza tym mamy możliwość dodania ,,kolorów użytkownika”
Jeśli chcesz dokonać zmian w palecie już istniejącego projektu, możemy skorzystać z opcji ,,Podłącz do elementów”. Dzięki temu zmienimy wszystkie elementy, które posiadają tę samą barwę.
Jak łączyć kolory: podsumowanie
Łączenie kolorów może być zarówno przyjemnością, jak i rodzić trudności. Wiele zależy od projektu i tego jak czujesz się w tym zadaniu. W razie wątpliwości zawsze możesz skorzystać ze sprawdzonych praktyk lub narzędzi, które wręcz wyręczą Cię w match’owaniu barw (lub przynajmniej wskażą Ci ścieżkę). W przypadku regularnego wykorzystywania danych połączeń kolorystycznych, zapisz je np. w formie zbioru. W kreatorze stron www WebWave możesz zrobić to za pomocą Globalnej palety kolorów.
Dowiedz się więcej o tworzeniu stron:
Popularne artykuły.
Pokaż swój biznes światu, zrób swoją stronę z WebWave
Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć z pomocą AI, zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? W WebWave to możliwe. Zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Napisz do nas na czacie
Jesteśmy dostępni 24/7
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Kreator WebWave.
Oferta.
Materiały.