Czas czytania: ok. 11 min.
Data aktualizacji: 9 grudnia 2022
Nauka HTML -czy warto?
Nauka HTML jest wciąż popularna wśród osób, które chcą zacząć przygodę z tworzeniem stron internetowych. W związku z tym warto przyjrzeć się bliżej temu zagadnieniu.
Czym dokładnie jest HTML, jak wyglądają jego podstawowe elementy oraz co należy zrobić, aby się go nauczyć. Jakie alternatywne metody tworzenia stron internetowych możemy wyróżnić i czy są one porównywalne do kodowania?
Sprawdźmy to!
Czym jest HTML?
HTML, czyli Hyper Text Markup Language (hipertekstowy język znaczników) jest językiem używanym do tworzenia stron internetowych. Pozwala on nam opisać nie tylko treść, która znajdzie się na stronie, ale także formę, w jakiej zostanie ona zaprezentowana użytkownikowi witryny bezpośrednio na ekranie.
Czy HTML to język programowania?
Zgodnie z definicją, język HTML to język znaczników, a nie język programowania. Choć swoim wyglądem może przypominać on kod znany z innych popularnych języków, nie należy ich mylić. Równocześnie, jeśli zdarzy nam się powiedzieć „programowanie HTML” będzie to czytelne dla zainteresowanych tematem programistów.
Jak to się zaczęło?
Początki HTML sięgają roku 1980, kiedy w ośrodku naukowym CERN stworzono system ENQUIRE, który umożliwiał dostęp do dokumentów znajdujących się fizycznie w różnych miejscach za pomocą hiperłączy. Na jego podstawie opracowano usługę WWW, która do dzisiaj jest podstawą funkcjonowania internetu.
HTML5
Jest to rozwinięcie języka HTML 4 oraz jego XML-owej odmiany. Został on opracowany przez W3C (World Wide Web Consortium oraz WHATWG (Web Hypertext Application Technology Working Group). Obydwie grupy spierały się co do ostatecznej nazwy, ale wygrała ta bez spacji (HTML5). Jeśli więc mamy w planach naukę języka HTML, to zdecydowanie najlepiej skupić się na tej wersji.
Z czego składa się HTML?
Język HTML składa się z dwóch podstawowych elementów.
Tagi
Znaczniki wpływające na wygląd i funkcje treści. Mogą na przykład wskazywać na pogrubienie, kursywę, czy obecność hiperłącza.
Opisywane są one w formie ostrych nawiasów, znanych nam lepiej jako “mniejsze i większe od”, czyli np. <p> (znacznik otwarcia) i </p> (znacznik zamknięcia)
Atrybuty
Są to informacje, które nie są widoczne dla użytkownika witryn.
-
Poza tym znajdziemy tu referencje znakowe i typy danych.
-
Istotne są też odwołania czy deklaracje typu dokumentu.
Struktura strony internetowej stworzonej w HTML
Jeśli mielibyśmy przedstawić podstawową strukturę witryny www stworzonej przy użyciu HTML, to należałoby wyróżnić trzy ‘sekcje’
HTML
<html> </html>
Otwiera i zamyka całość. Element ten zawiera w sobie cały dokument.
HEAD
<head> </head>
Objęte są w nim ustawienia dotyczące strony.
BODY
<body> </body>W tym miejscu znajduje się treść naszej strony, czyli to co ostatecznie zobaczymy na niej jako odbiorcy.
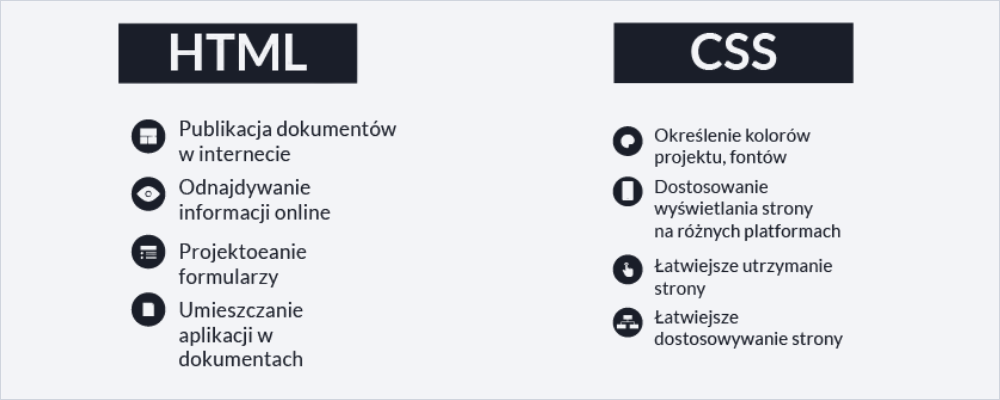
HTML i CSS
Pojęcia HTML często używa się w zestawieniu z innym skrótowcem - CSS. To drugie określenie odnosi się do kaskadowych arkuszy stylu (ang. Cascading Style Sheets, w skrócie CSS). Jest to język, który informuje przeglądarkę internetową o tym, w jaki sposób strona ma się wyświetlać na ekranie.
Tworzenie w HTML strony bez znajomości CSS możliwe jest jedynie w przypadku bardzo prostych witryn zawierających przede wszystkim sam tekst, a więc do profesjonalnego projektowania stron za pomocą kodowania warto nauczyć się i HTML i CSS.
Czy nauka HTML jest trudna?
Jak widać z samej definicji, HTML może być dość skomplikowanym do opanowania “pojęciem”. Szczególnie dla osób, które nie miały styczności z tego typu zagadnieniami i czują się lepiej tworząc “obrazowo” (chodzi tutaj przede wszystkim o umysły artystyczne).
Do jego opanowania przydaje się analityczny umysł…lub (/i) odrobina sprytu.
To, że nauka HTML nie będzie łatwym zadaniem dla każdego, nie oznacza też, że będzie ona niemożliwa.
Ponadto, jest też świetnym wstępem do nauki innych języków, z których korzystamy przy programowaniu, ponieważ sam HTML to jeden z tych mniej skomplikowanych.
Podstawy - jak nauczyć się HTML?
Istnieje wiele sposobów nauki HTML. Wybór konkretnej metody będzie zależał przede wszystkim od naszych preferencji i możliwości np. czasowych lub finansowych. Do najpopularniejszych ścieżek zaliczamy:
Studia
Najbardziej oczywista droga dla osób, które tworzeniem stron chcą zająć się zawodowo.
Nauka HTML jest zazwyczaj elementem studiów informatycznych, ale jeśli to nam nie wystarcza, to możemy też zdecydować się na specjalistyczne studia podyplomowe.
Nie oznacza to, że szkoła wyższa jest jedyną, a nawet najlepszą metodą. Tym bardziej że z alternatywnych rozwiązań mogą skorzystać zarówno osoby, które są za młode na studia, jak i wszyscy ci, którzy chcą tylko poszerzyć swoją wiedzę.
Program studiów informatycznych jest dużo szerszy i osoby, którym zależy przede wszystkim na szybkim opanowaniu HTML oraz CSS będą musiały się tu mierzyć z wieloma zagadnieniami, które niekoniecznie odpowiadają ich zainteresowaniom i potrzebom.
Podręczniki
Tradycyjna forma przyswajania wiedzy.
Na rynku można znaleźć wiele podręczników do nauki HTML. Dodatkowym plusem jest to, że wiele z nich zawiera też informacje na temat CSS, który również jest istotny przy tworzeniu stron www. Podręczniki ułatwiają usystematyzowanie wiedzy. Są dobrym rozwiązaniem przede wszystkim dla osób, które potrafią dobrze zorganizować swój czas i poświęcić go na regularną naukę…i lubią taki format.
Niestety minusem niemalże każdych podręczników jest to, że wiedza w nich zawarta bardzo szybko się starzeje. Informatyka to prężnie rozwijająca się dziedzina, więc trzeba tym samym pamiętać, że część wiedzy na temat HTML i szeroko pojętego tworzenia stron, którą zaczerpniemy z podręczników, może być już nieaktualna.
Kursy online
W sieci bez trudu można trafić na wysokiej jakości szkolenia w trybie zdalnym. Ich zdecydowanym plusem, w porównaniu do studiów, jest zdecydowanie krótszy czas trwania, niższe koszty (np. w porównaniu do studiów zaocznych, za które musimy zapłacić kilkaset złotych miesięcznie przez min. 3 lata).
W przeciwieństwie do samodzielnej pracy z książkami możemy też czasem liczyć na wsparcie osoby prowadzącej, która pomoże rozwiać wątpliwości i odpowie na wszystkie pytania. Oczywiście należy też wspomnieć, że taka forma przyjmowania wiedzy jest również dużo lepiej ukierunkowana, a wybierając kurs jesteśmy w stanie znaleźć taki, który pogłębia naszą wiedzę w bardzo wąskim zakresie…ale dokładnie.
Bootcampy
Intensywne kursy nauki HTML to dobre rozwiązanie dla osób, którym zależy na szybkiej nauce. Ich zaletą jest też fakt, że zajęcia odbywają się o określonych godzinach, co wpływa na samodyscyplinę uczniów i poprawę wyników.
Niestety, jakość wiedzy przekazywanej na wielu bootcampach pozostawia wiele do życzenia. Dlatego przed skorzystaniem z oferty któregoś z nich dobrze jest poszukać opinii w internecie. Wiele tego typu kursów nie jest wartych swojej ceny.
Niezależnie od wybranej metody trzeba pamiętać, że wiedzę trzeba cały czas poszerzać i aktualizować. Nawet najlepszy specjalista, który nie śledzi zmian i nie rozwija umiejętności, szybko wypadnie z obiegu, a przez to straci pozycję na rynku.
Samouk
Poza samodzielnym przyswajaniem wiedzy za pomocą książek w obecnych czasach jesteśmy w stanie skorzystać również z “kursów” w postaci stron instruktażowych i różnego rodzaju ściągawek- to ten element sprytu, o którym wcześniej wspominaliśmy.
Jest to bardzo dobre rozwiązanie dla osób, które dopiero poznają zakamarki HTML…ale oczywiście wprawione w tym temacie osoby też mogą skorzystać z różnego rodzaju ściąg, dzięki którym zrobią coś po prostu szybciej.
Dobrym przykładem takiej strony jest HTML cheat sheet.
Czy warto uczyć się HTML?
Znajomość HTML z pewnością przyda się osobom, które wiążą swoją przyszłość z profesjonalnym tworzeniem stron internetowych. Jest podstawą tworzenia witryn i jego znajomość z pewnością pomaga w zrozumieniu zasad, którymi rządzi się ten proces.
Z drugiej strony, projektowanie platform www podlega automatyzacji. W związku z tym zapotrzebowanie na specjalistów operujących językiem HTML powoli maleje, ale raczej nie zniknie całkowicie.
Podobna sytuacja miała miejsce w historii wiele razy. Przykładowo- powstanie fabryk ubrań spowodowało znaczny spadek zapotrzebowania na usługi krawców. Nie oznacza to jednak, że ten zawód zniknął. Istnieją przecież specjaliści zajmujący się szyciem ekskluzywnych ubrań na zamówienie czy też samymi poprawkami.
Bardzo prawdopodobne, że w przyszłości tak też się stanie z web developerami posługującymi się HTMLem. Będzie ich coraz mniej, ale najlepsi specjaliści bez trudu znajdą zatrudnienie.
Nauka „programowania” w HTML - za i przeciw
Używanie języka HTML można uznać za podstawowy sposób tworzenia witryn. Wiele osób uważa, że wciąż jest on najlepszy. Aby nie skupiać się tylko i wyłącznie na naszej stricte subiektywnej opinii przedstawimy ogólne zalety i wady nauki, a następnie tworzenia za pomocą HTML.
Plusy:
-
Szybkość ładowania się strony
-
Niski koszt hostingu
-
Wysoka jakość kodu
-
Dobre zabezpieczenie witryny przed atakami hakerskimi
-
Proste tworzenie kopii zapasowych
-
Łatwa edycja kodu
Minusy:
-
Konieczność dogłębnego poznania języka HTML
-
Elementy pojawiające się na wielu podstronach (np. stopka) muszą być zmieniane na każdej z nich oddzielnie
-
Trudno jest zintegrować stronę z narzędziami SEO i innymi wtyczkami
-
Brak panelu administracyjnego umożliwiającego łatwe aktualizowanie treści
Chociaż kodowanie strony za pomocą HTML ma swoje plusy, nie brakuje mu też mankamentów, ale to tyczy się niemalże wszystkiego. Największym z utrudnień może okazać się brak panelu CMS, który umożliwia łatwą edycję treści strony bez potrzeby wprowadzania zmian w kodzie.
Ponad 600 000 ludzi tworzy strony za darmo, bez kodowania i przy wsparciu AI. Zobacz, jakie to proste
Jakie są inne sposoby na stworzenie strony internetowej
Już nie jednokrotnie wspominaliśmy, że obecnie coraz rzadziej tworzy się strony od podstaw przy użyciu HTML. Jakie metody tworzenia stron www zyskują na popularności? Możemy tu zauważyć 3 czołowe alternatywy.
Projekt w technologii Flash
Flash to rozwiązanie stworzone przez firmę Macromedia. Strony stworzone w tej technologii są bardzo atrakcyjne wizualnie. Rozkwit Flasha nastąpił około roku 2004. To rozwiązanie sprawdzało się najlepiej w przypadku niekonwencjonalnych stron, gdzie ważną rolę odgrywają grafiki, animacje czy dźwięk.
Wada tej technologii to jednak skomplikowany proces tworzenia witryny. W związku z tym jest to rozwiązanie przeznaczone dla profesjonalistów. Dla początkujących Flash będzie stanowczo zbyt skomplikowany. Poza tym, w dzisiejszych czasach technologia ta może wydawać się już przestarzała, o czym może świadczyć sam fakt, że Google Chrome przestał wspierać stworzone za jej pomocą strony.
CMS
W tej technologii powstaje dzisiaj większość stron internetowych. Systemy CMS lub po prostu CMS to skrót od wyrażenia Content Managing System (system zarządzania treścią). Zaletą tego rozwiązania jest oddzielenie elementów odpowiadających za wygląd witryny od samej jej zawartości. Dlatego też do edycji treści nie jest potrzebna specjalistyczna wiedza, ani zaawansowane umiejętności. Dostęp do strony jest możliwy za pośrednictwem prostego w obsłudze panelu.
Za wygląd zewnętrzny strony odpowiada kod, tworzony głównie z wykorzystaniem HTML i CSS. Coraz częściej można spotkać też witryny zbudowane m.in. za pomocą języka PHP (Hypertext Preprocessor- czyli według definicji język skryptowy programowania, zaprojektowany do generowania stron internetowych i budowania aplikacji webowych w czasie rzeczywistym).
Kod strony zazwyczaj jest edytowalny. Oznacza to, że wygląd witryny stworzonej za pomocą CMS można zmieniać. Konieczna jest jednak do tego umiejętność kodowania.
Kreatory stron www
To narzędzia, które z punktu widzenia użytkownika są podobne do programów graficznych. Tworzy się w nich wizualny projekt strony, który następnie jest automatycznie “tłumaczony” na kod.
Korzystanie z tego typu narzędzi niesie za sobą conajmniej kilka korzyści.
Po pierwsze, do stworzenia strony nie potrzeba znajomości HTML, CSS, JavaScript etc,. ani też wiedzy informatycznej. W związku z tym nie ma konieczności tworzenia makiety strony (nie oznacza to jednak, że się nam nie przydaje), a następnie pracy nad działającą witryną. Projekt jest tu jednocześnie gotową stroną, którą publikuje się w internecie jednym przyciskiem.
Aby sam projekt spełniał jednak nasze oczekiwania oraz potrzeby użytkowników strony warto przygotować wcześniej brief. Nakieruje on nas lub osobę wykonującą nasze zlecenie podczas procesu tworzenia platformy.
Bardzo ważną zaletą kreatorów jest to, że ich obsługa jest intuicyjna…a przynajmniej powinna. Mogą z nich więc korzystać nie tylko graficy, ale też osoby bez wcześniejszego doświadczenia w projektowaniu stron. Dla tej drugiej grupy z pewnością przydatne będą gotowe szablony stron. Na ich podstawie, po podmienieniu ilustracji i tekstów, można w łatwy i szybki sposób utworzyć profesjonalnie wyglądającą witrynę.
Same koszty utrzymania i zakładania strony internetowej w kreatorze będą znacznie niższe niż te w przypadku zlecenia projektu tworzonego od początku do końca za pomocą kodowania. Zdarza się, że sam projekt witryny może kosztować nawet kilka tysięcy złotych. Z kolei jeśli zdecydujemy się na samodzielne projektowanie w kreatorze, to zazwyczaj jest ono darmowe. Przy dobrej ofercie zapłacimy tylko za samo utrzymanie strony.
W kreatorze stron www WebWave możemy skorzystać z darmowej wersji tworząc stronę na subdomenie lub wybrać jeden z trzech planów premium (o White Label i koncie agencyjnym już nie wspominając). Poza samym zbudowaniem witryny otrzymujemy dodatkowo domenę .pl na rok za darmo, wgląd do SEO, certyfikat SSL etc.
Nauka HTML - podsumowanie
HTML to fundament współczesnego internetu. Nie należy ukrywać, że jego znajomość z pewnością pomaga w tworzeniu stron www. Poza tym pozwala też na lepsze zrozumienie zasad rządzących siecią oraz poznanie struktury witryn “od podszewki”.
Jeżeli jednak mielibyśmy mówić o codziennej pracy, to język ten ma już coraz mniejsze znaczenie. Rozwój technologii powoduje, że inne narzędzia stają się bardziej efektywne. Chodzi tutaj przede wszystkim o systemy zarządzania treścią (CMS) oraz kreatory stron internetowych. O tych drugich można wręcz powiedzieć, że są przyszłością projektowania witryn.
Czy oznacza to jednak, że znajomość HTML jest zupełnie zbędna przy tworzeniu stron? Otóż nie, ponieważ może nam się przydać w pracy z tymi narzędziami. Kreatory takie jak WebWave mają funkcje wklejenia własnych kodów strony. Dzięki temu są jeszcze bardziej elastyczne i zyskują prawie nieograniczone możliwości.
Czyli ostatecznie można to podsumować w następujący sposób- znajomość HTML nie jest konieczna, ale z pewnością ułatwi nam pracę nad zaawansowaną witryną.
Może cię zainteresować:
Autorzy:
Treść - Jan Chmielowski
Grafiki - Irina Jewsiewickaja
Aktualizacja - Kaja Rowicka
Popularne artykuły.
Pokaż swój biznes światu, zrób swoją stronę z WebWave
Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć z pomocą AI, zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? W WebWave to możliwe. Zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Napisz do nas na czacie
Jesteśmy dostępni 24/7
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Kreator WebWave.
Oferta.
Materiały.