Autor: Kaja Rowicka
Siatka projektowa na stronie internetowej
Projektowanie stron internetowych może czasem przysporzyć pewnych problemów. Gdzie umieścić zdjęcie, gdzie z kolei tekst, może należałoby zostawić więcej wolnej przestrzeni? Z pomocą przychodzi siatka. Nie zawsze jest nam niezbędna, ale warto o niej wiedzieć. Czym jest? Jakie są jej rodzaje? Do czego dokładnie możemy ją wykorzystać?
Sprawdźmy to!
Siatka projektowa- definicja
Siatka jest pewnego rodzaju formą graficznego uporządkowania elementów projektu. Mogą to być zarówno same teksty, jak i obrazy, a także właśnie projekty stron internetowych.
Grid, bo tak też inaczej możemy nazywać to “narzędzie”, które nie tylko wpływa na odbiór estetyczny, ale również praktyczny (techniczny). Odpowiednie rozplanowanie pozwala nam uzyskać lepszą przejrzystość, spójność interfejsu oraz skupić uwagę na najważniejsze elementy.
Skąd wzięła się potrzeba siatek w projektowaniu stron internetowych
Jako same początki pracy na siatce możemy wyznaczyć czasy powstawania rękopisów ksiąg, rozpoczynanymi zdobionymi inicjałami, a więc krótko mówiąc, zaczęło się od typografii. Jednak to rozwój druku i masowa produkcja przyczyniły się do większego zwrócenia uwagi na budowanie układu treści.
Chodzi zarówno o książki, jak i prasę oraz plakaty. Zauważmy, że literatura “papierowa” jest umieszczona w prostokącie. To gdzie dana linijka się zakończy, określa jakiś wzór (siatka).
Z kolei jeśli chodzi o prasę i czasopisma, to bardzo popularna była…i nadal jest , forma kolumnowa, gdzie jedna strona podzielona jest na 3 lub 4. Zwykle tekst jest wtedy wyjustowany.
W drugiej połowie XX. wieku siatki wyszły poza standardy. Pojawiły się artystyczne kombinacje, a ciężki font wiódł swój prym. Proste, geometryczne motywy zyskały na popularności. Nawet na projektach co poniektórych książek związanych np. z designem pojawiał się element siatki (dosłownie). Z pewnością przyczyniła się do tego moda na modernizm.
Układ siatki
Co prawda grid jest pewnego rodzaju szkieletem danego projektu, ale sam też jest zbudowany z kilku elementów.
Wiersze i kolumny
Zaczynamy od tego co znajdziemy między innymi w Excelu, czyli właśnie wiersze (poziome) i kolumny (pionowe).
Nie należy też zapominać o dodatkowych odległościach (zwanych też rynnami) między nimi. Budują one wolną przestrzeń, przez co w rezultacie nie otrzymujemy wrażenia przytłoczenia.
Jeżeli o nie chodzi, to warto też pamiętać, że bazując np. na siatce kolumnowej, nie powinniśmy wykraczać z danym obiektem poza ramy (między kolumną, a gridem). Oczywiście nie musimy zmieścić go w jednej kolumnie.
Moduł
Jest on elementem podstawowym, który otrzymujemy w momencie połączenia (przecięcia/zetknięcia) kolumny z wierszem. Może to być naszym wyznacznikiem do stworzenia, chociażby galerii zdjęć lub np. w przypadku dwóch takich rzędów możemy ustawić w naszym projekcie grafiki z notatką pod spodem- znacznie lepiej będzie wyglądać zaprojektowana sekcja, w której teksty mają mniej więcej podobną ilość. Przy okazji nie stracimy przy tym przestrzeni.
Marginesy
Chyba każdy je kojarzy… chociażby ze szkoły. To przestrzeń poza głównym projektem, czyli teoretycznie nie jest częścią siatki, ale z drugiej strony stanowi jej niezbędne uzupełnienie. Powinna być wolna od wszelakich elementów i dać “oddech”. Górna i dolną częścią daje dodatkowy odstęp między sekcjami (jeśli takie mamy), a z kolei te boczne sprawiają, że nasze treści nie są rozciągnięte od jednego brzegu, do drugiego. Wyobraźmy sobie, chociażby sam tekst na telefonie, który zajmuje 100% ekranu. Dla niektórych osób będzie to wygodne, ale w większości przypadków powstanie nam efekt “zlania” - odczytywanie w tej formie nie będzie komfortowe.
Warto tu dodać, że skoro mamy marginesy, to z siatki możemy korzystać już od samego początku (brzegu). Nie musimy pozostawiać dodatkowego miejsca.
Ponad 600 000 ludzi tworzy strony za darmo, bez kodowania i przy wsparciu AI. Zobacz, jakie to proste
Najpopularniejsze typy siatek w Web Designie
Niektórzy wyróżniają cztery podstawowe rodzaje siatek, inni zaś pięć. My wybraliśmy tę drugą opcję.
Manuskrypt.
Najprostszy układ. Jest to siatka jednokolumnowa. Możemy też spotkać się z określeniem blokowa. Wyznacza, gdzie będzie znajdował się tekst (lub obraz), a więc tradycyjnie jest ona wykorzystywana podczas produkcji książek.
Siatka linii bazowej
To nic innego jak równo rozmieszczone linie poziome. Mogą być wykorzystane przy stosowaniu gridu kolumnowego, w celu sprawdzenia odpowiedniego rozmieszczenia tekstu. Aby lepiej wyobrazić sobie ten format siatki, najlepiej będzie podać przykład szkolnego zeszytu w linie.
Siatka kolumnowa
Jest to taki układ siatki, który składa się z minimum dwóch kolumn z uwzględnieniem regularnych odstępów (rynien). Im większa liczba kolumn, tym większa swoboda w projekcie.
Przykłady zastosowań: artykuły kolumnowe oraz strony z dużym nasyceniem informacji.
Siatka modułowa
Otrzymujemy ją dzięki przecięciom kolumn z wierszami. Wiemy już, że taki element nazywamy modułem, a grid, który z nich powstaje, jest właśnie nazywany modularnym.
Przydaje się w projektach składających się z wielu elementów.
Przykłady zastosowań: ułożenie kolekcji aplikacji na ekranie telefonu, oferta w sklepach internetowych.
Siatka hierarchiczna
Pod tą nazwą kryją się pozostałe siatki, które nie są regularne. Jest ona dostosowywana do potrzeb danego projektu, a jej elementy (jak sama nazwa wskazuje) są ustawione hierarchicznie, czyli mogą nakładać się na siebie lub nawet składać się np. z dwóch gridów.
Zasada trójpodziału
Jest to podstawowa zasada wykorzystywana w fotografii oraz materiałach wideo. Przecinając dany “obraz” na 9 równych części otrzymujemy wyznaczone punkty, które w teorii skupiają największą uwagę odbiorcy- szczególnie górna strona od lewej. Nie jest to może sztywna zasada, ale jest to pewnego rodzaju siatka, a także zabieg kompozycyjny, który możemy wykorzystać w różnych formach naszego projektu. Pomoże nam w rozmieszczeniu naszych treści- te, które są według nas najważniejsze, tam, gdzie skupienie jest większe.
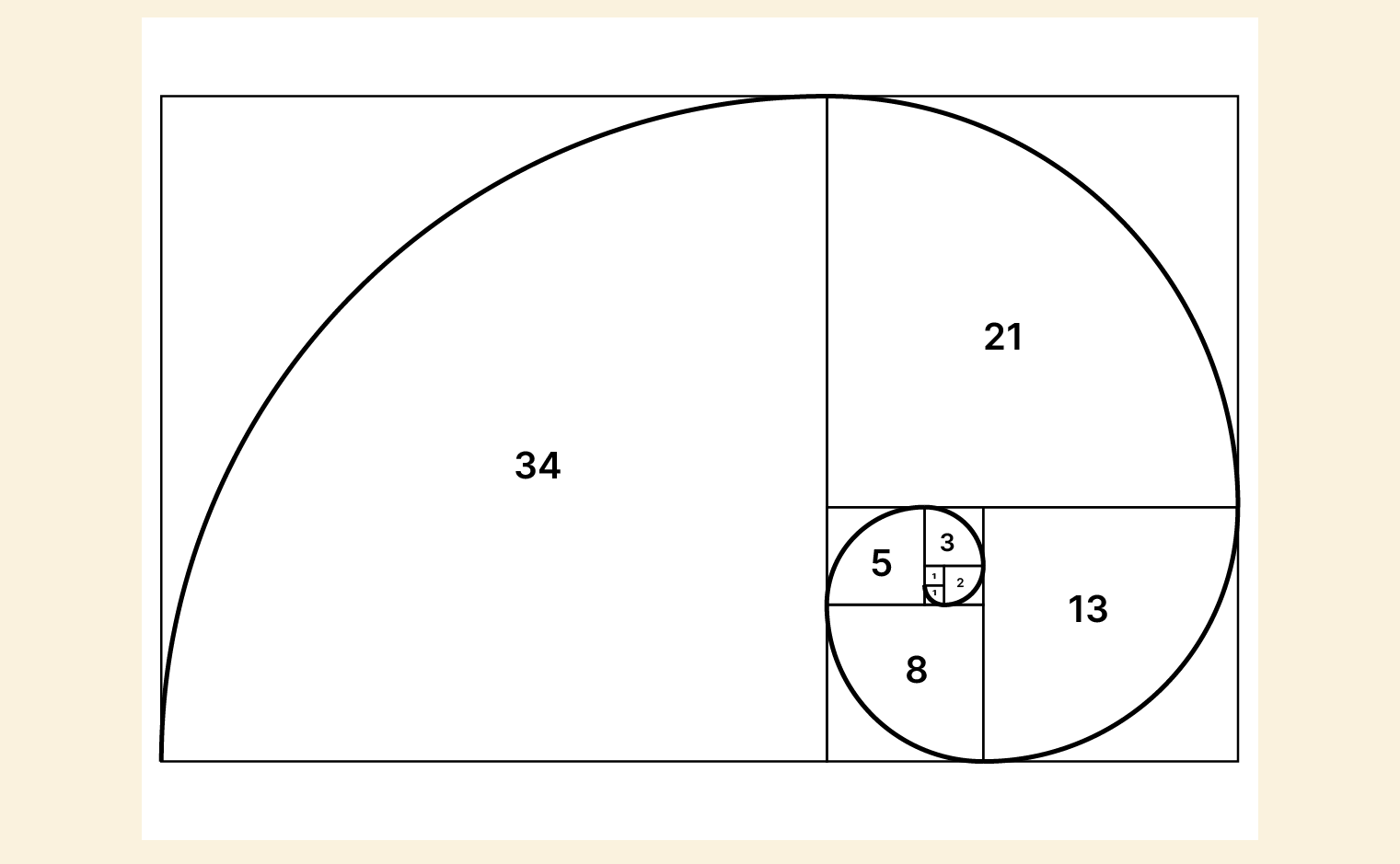
Złoty podział i ciąg Fibonacciego
Chociaż sam Leonardo Fibonacci był matematykiem i ciąg, o którym mowa, to w rzeczywistości ciąg liczb, to jednak znalazł on swoje zastosowanie w projektowaniu.
Sama zasada jest następująca- zaczynając od zera, kolejno dodajemy do siebie następne cyfry, a potem liczby (0, 1, 1, 2, 3, 5, 8, 13, 21…)
np. format 8x21(czyli 8+13)
Jego podstawowe wykorzystanie widzimy w druku, ale w wersji cyfrowej (takiej jak grafiki, zdjęcia i poszczególne części witryny internetowej) również się przydaje. Można powiedzieć, że tak samo jak w przypadku zasady trójpodziału są to namiastki (“przodkowie”) siatki (grid) projektowej strony.
Standardowy grid (siatka 12-kolumnowa, 8 i 4)
12, 8 i 4… Co kryje się pod tymi liczbami? Określają one trzy typy formatu- na desktop, tablet i telefon. Ważne będą tutaj breakpointy, czyli progi rozmiarów ekranów określone przez konkretne wymagania układu. Przy danym zakresie punktów przerwania układ dostosowuje się do rozmiaru i orientacji ekranu.
Po co jest nam grid i kiedy używać siatki?
Podstawową odpowiedź na to pytanie już ustaliliśmy, ale warto też zaznaczyć, że siatka nie powinna nas ograniczać. Oczywiście może nam pomóc w tworzeniu odpowiednio rozłożonego (wkomponowanego) projektu, ale nie oznacza to, że to my mamy dostosowywać się do niej i rezygnować z ważnych dla nas koncepcji. Dlatego też tak istotne jest jej odpowiednie dobranie lub samodzielne wykonanie- w końcu to my wiemy, co będzie nam najbardziej potrzebne.
Siatka, a kreator WebWave
To, że w kreatorze stron www WebWave mamy wolną rękę- możemy projektować na podstawie szablonu, gotowych elementów lub początku do końca samodzielnie jest niezwykle wygodne. Możemy umieścić wszystko dokładnie tam, gdzie chcemy. Jednak w wypadku gdy zależy nam na precyzji, a nie czujemy się pewnie w tej kwestii, to wykorzystanie siatki będzie tutaj jak znalazł. Rozłożenie elementów będzie miało odpowiednie przerwy i punkty skupienia.
Pamiętajmy też, że rodzajów gridu jest wiele.
Z drugiej strony można też powiedzieć, że gotowe elementy są pewnego rodzaju elementami jakiejś siatki, mają odpowiednie rozstawienie, tyle że możemy je edytować i umieścić gdziekolwiek nam się podoba.
Nie wszystko musi być w siatce
Nie każdy element naszej strony powinien ograniczać się do siatki. Przykładem jest tutaj, chociażby header witryny. Powinien on zajmować poziomo całą powierzchnię górnej sekcji, a sam grid może być węższy- nagłówek albo element grafiki może znaleźć się na jego brzegu.
Gdzie wykorzystujemy siatkę
Po części ten temat już omówiliśmy, ale siatka jest wykorzystywana w więcej niż czterech aspektach.
Do najpopularniejszych należą:
-
książki
-
prasa i czasopisma
-
projekty witryn www
-
grafiki typu baner
-
ulotki (zwykłe lub rozkładane)
-
ikony
jak ikony to i…
-
logo
Jaką siatkę wybrać w projektowaniu UI i UX?
Głównym aspektem, jaki powinniśmy wziąć pod uwagę podczas podejmowania takiej decyzji, jest sam nasz zamysł- co ma przedstawiać- czy ma to być prosta strona oparta na równo rozmieszczonych tekstach i grafikach nad nimi, czy może raczej mniej konwencjonalny projekt.
Możemy wybierać spośród szeregu siatek, chociażby tych opartych na budowie kolumnowej lub wierszowej (rzędowej). Oczywiście istnieją też kombinację łączące te dwie formy.
Poza tym istnieje jeszcze wiele gridów zbudowanych w inny sposób np. na wzór diamentu.
Warte uwagi są te, które biorą pod uwagę badania, które wskazują na jakie dokładnie punkty na całej przestrzeni obrazu zwracają uwagę użytkownicy (trochę jak teora trójpodziału). Wtedy dużo prościej będzie nam ułożyć nasze treści. Oprócz siatek, które już zostały stworzone, możemy też pokusić się o stworzenie swojego unikatowego egzemplarza. Jak zapewne większość się domyśla, będzie to wymagało trochę wysiłku, ale jesteśmy w ten sposób uzyskać coś oryginalnego. Tak przygotowany grid warto wykorzystać przy budowie każdej podstrony lub nawet ich poszczególnych elementów. Dzięki temu otrzymamy spójną koncepcję.
Może trochę literatury
Jeśli chcielibyśmy zaczerpnąć więcej wiedzy książkowej na ten temat, to możemy zapoznać się np. z „Porządek w projektowaniu” Jean’a Ulysses’a Voelker’a, który omawia m.in. sens gridu, jego tworzenie oraz znaczenie komunikacji wizualnej. Kolejną pozycją może być np. “Making and Breaking the Grid”, czyli książka (dostaniemy ją też w wersji online) Timothego Samary, dzięki której mamy poznać zasady projektowania na siatce, tak aby móc je łamać, nie niszcząc tym samym całej aranżacji.
Podsumowanie
To od nas zależy czy zdecydujemy się na wykorzystanie siatki do naszego projektu. Jest ona jak najbardziej mile widziana i może przydać się osobom, które chcą stworzyć coś samodzielnie, ale mimo wszystko, zależałoby im na wyznaczeniu pewnych ram.
Grid sam w sobie zasługuje na uznanie, ale w momencie kiedy nie jest nam odgórnie narzucany. W końcu każdy projekt jest (chociaż trochę) inny i takie ograniczenie może nam go popsuć, a tego nie chcemy.
Koniecznie zobacz:
Popularne artykuły.
Pokaż swój biznes światu, zrób swoją stronę z WebWave
Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć z pomocą AI, zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? W WebWave to możliwe. Zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Napisz do nas na czacie
Jesteśmy dostępni 24/7
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Kreator WebWave.
Oferta.
Materiały.