Autor: Paweł Krzywina
Dobry przycisk, czyli podstawowe wezwanie do działania na stronie www
Przyciski, a także linki, są najczęściej używanymi elementami interakcji w procesie projektowania stron internetowych i można je znaleźć prawie na każdej witrynie.
Przyciski możemy podzielić na dwie główne kategorie: przyciski z funkcją zgłoszenia (np. zapisanie się na newsletter) oraz na takie, pod którymi zaszyty jest link (np. oferta firmy).
Spełniają one istotną rolę w informowaniu oraz nawiązywaniu relacji z potencjalnym klientem, dlatego bardzo ważnym jest, by nasze przyciski były odpowiednie.
Czasami projektanci popełniają błędy podczas tworzenia przycisków, które mogą doprowadzić do niewiedzy czy zniechęcenia klientów. Poniżej przedstawiamy listę najpopularniejszych błędów:
Za małe
Jeżeli naprawdę chcecie, by klienci zauważyli Wasz przycisk np. „zamów teraz” i rzeczywiście w niego kliknęli, musi być duży.
Brzydki wygląd
Niektóre przyciski niemal proszą się, by w nie nie kliknąć. Pamiętajcie, że wygląd ma znaczenie!
Ponadto wszystkie przyciski, które migają i obracają się, potrafią doprowadzić do rozpaczy. Takie rzeczy były popularne w pierwszych dniach Internetu, czyli naprawdę bardzo dawno. Niestety, niektóre przetrwały do dziś:
Aby być „oryginalnym” niektórzy projektanci mogą tworzyć bardzo fantazyjne przyciski, które wyglądają zupełnie inaczej niż te, które znamy. Dlatego zwykły szary przycisk z czarnym tekstem działa lepiej niż coś takiego:
Słabo widoczne
Przyciski muszą rzucać się w oczy, gdyż mają tendencję do znikania w tle, jeśli ich kolor jest podobny do tła witryny. Podczas tworzenia przycisków należy zauważyć, że ich kolor powinien być wyraźnie oddzielony od koloru strony internetowej, dzięki czemu nawet osoby z daltonizmem będą mogły je łatwo zobaczyć.
Ponad 600 000 ludzi tworzy strony za darmo, bez kodowania i przy wsparciu AI. Zobacz, jakie to proste
Błędna lokalizacja
Logiczne jest, że przyciski przesuwające do przodu (np. dalej) powinny znajdować się po prawej, a przyciski, które cofają (np. wstecz), po lewej stronie.
Etykiety ogólne lub wprowadzające w błąd
Podczas tworzenia przycisku należy pamiętać, że nie wszystkie mogą być nazwane jako "zatwierdź" czy "dalej" w oparciu o dane działania. Idealnie by etykieta przycisku wyraźnie opisywała jego działanie np. "Następny krok", "Zamówienie" lub "Aktualizuj mój profil". Czasami można też posłużyć się znakami ">>" czy "<<", aby podkreślić kierunek działania.
Za dużo
Strona internetowa ze zbyt dużą liczbą przycisków może po prostu zdezorientować użytkownika i skłonić go do jej opuszczenia. Tworząc przyciski wybierzcie tylko najważniejsze działanie, które mają podjąć użytkownicy i użyjcie dla niego jednego dużego i wyraźnego przycisku. Jeśli wymagane są inne czynności, użyjcie mniejszych.
Przyciski oprócz nawiązania interakcji z użytkownikiem, służą także efektom wizualnym. Należy pamiętać, by oba te elementy współgrały ze sobą, czyli by przycisk był użyteczny, atrakcyjny i łatwy do lokalizacji, a także by czytelnik jasno wiedział do czego służy. Nie oznacza to wszystko też, że nie możecie eksperymentować i przemycić własnych rozwiązań.
Jakie Waszym zdaniem są najgorsze i najpopularniejsze praktyki związane z przyciskami i ogólnie wezwaniem do działania. Co najbardziej Was drażni? Zapraszamy do dyskusji w komentarzach.
Aktualizacja artykułu - jak tworzyć dobre przyciski na stronie www
Słusznie w komentarzach i w wiadomościach prywatnych prosiliście nas o rozszerzenie tego artykułu. Podaliśmy jedynie złe przykłady, nie pokazując tych dobrych, co nie w pełni rozwijało opisywany przez nas temat. Poniżej, w krótkich słowach, znajdziecie informacje czym powinien charakteryzować się dobry i skuteczny przycisk na stronie internetowej.
-
Przycisk powinien wyglądać jak przycisk.
-
Powinien znajdować się w łatwo dostępnym i widocznym miejscu.
-
Przycisk swoim wyglądem powinien komponować się z naszą stroną, a jednocześnie na niej wyróżniać np. kształtem czy rzadziej używanym kolorem.
-
Przycisk wiodący (najważniejszy) od razu musi tak wyglądać i dotyczyć najważniejszego z naszego punktu widzenia wezwania do działania – większy od pozostałych i znajdujący się w najważniejszym miejscu na stronie.
-
Jeżeli umieszczamy kilka przycisków, ich porządek powinien być logiczny i uporządkowany.
-
Każdy przycisk powinien mieć etykietę.
-
Jeżeli wiemy, że nasi użytkownicy nie chcą podejmować jakiejś akcji, po prostu takiego przycisku nie dodajemy.
Dla konkretnych przykładów pokazujemy Wam nie tylko same przyciski, ale także ich osadzenie na stronie:
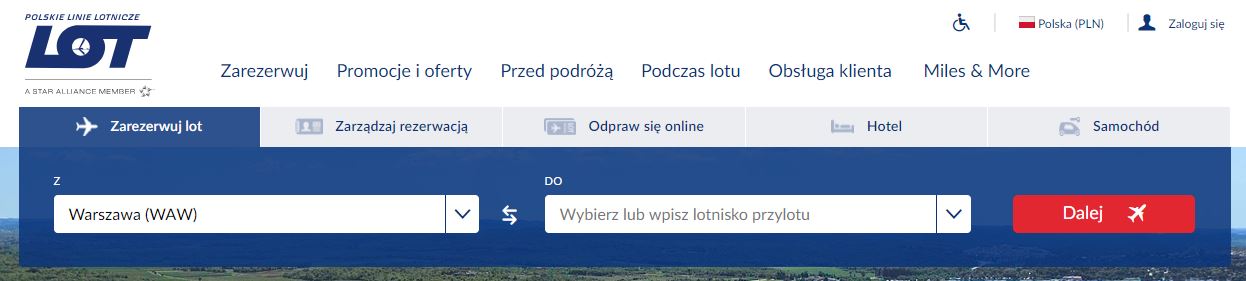
http://www.lot.com/pl/pl/
Po co najczęściej ludzie wchodzą na stronę Polskich Linii Lotniczych? Oczywiście żeby wyszukać interesujący ich lot z punktu A do punktu B. Strona już na samym początku oferuje to czego szukają podróżnicy - jasno opisane przyciski, łatwe filtrowanie i przejście do następnego kroku. Wszystko estetycznie i w jednym, najważniejszym miejscu na stronie.
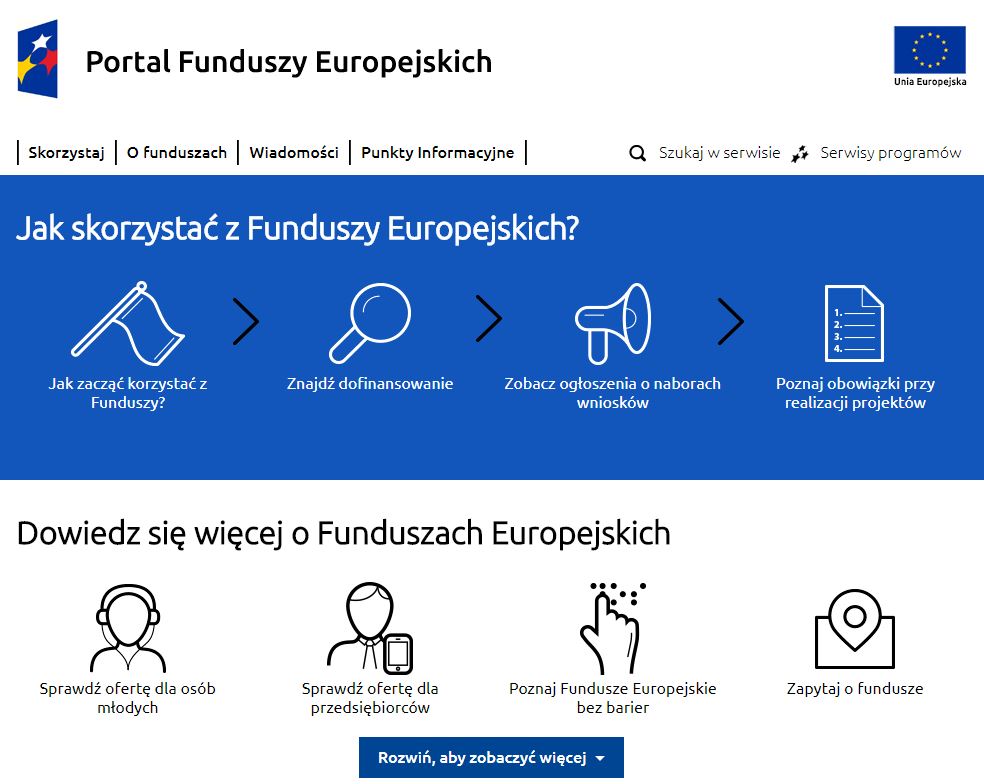
https://www.funduszeeuropejskie.gov.pl/
Dla większości osób kwestie związane z pozyskiwaniem pieniędzy na rozwój własnej działalności, przynajmniej na samym początku drogi do własnego biznesu, nie są jasne i rodzą wiele pytań. Portal Funduszy Europejskich już na górze swojej strony w bardzo przejrzysty graficznie i merytorycznie sposób stara się odpowiedzieć na jak największą liczbę pytań. Przyciski są dobrze podpisane i od razu wiemy w jakiej kolejności powinniśmy zabrać się do lektury.
https://www.spotify.com/pl/
Spotify jest niezwykle popularną na całym świecie aplikacją do słuchania muzyki. Po wejściu na stronę nie jesteśmy zasypywani informacjami o zaletach i możliwościach tego narzędzia, tylko bezpośrednio „zaproszeni” do wypróbowania jego darmowej lub płatnej wersji.

I na koniec sami siebie postanowiliśmy pochwalić. To na czym nam zależy najbardziej jest zachęcenie użytkowników do wypróbowania naszego kreatora stron www, a przycisk główny bezpośrednio wyświetla okno do rejestracji. Wezwanie do działania jest dobrze opisane, czytelne i przykuwa uwagę każdego, kto wejdzie na naszą stronę.
Jeżeli macie jakieś uwagi co do uzupełnienia tekstu lub chcecie innym zobrazować dobre i złe przykłady przycisków, dajcie znać w komentarzach.
Zawsze możesz nacisnąć przycisk i zbudować własną stronę internetową bez kodowania :)
Koniecznie przeczytaj również:
Popularne artykuły.
Pokaż swój biznes światu, zrób swoją stronę z WebWave
Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć z pomocą AI, zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? W WebWave to możliwe. Zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Napisz do nas na czacie
Jesteśmy dostępni 24/7
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Kreator WebWave.
Oferta.
Materiały.