Autor: Jan Chmielowski
Projektowanie i tworzenie sklepu internetowego.
Strona główna każdego sklepu internetowego to jego wizytówka. Najczęściej to właśnie na nią początkowo trafiają klienci odwiedzający Twoją witrynę. Aż 25% osób, po raz pierwszy stykających się z Twoim sklepem, podejmuje decyzję o zakupie wyłącznie na podstawie wyglądu i funkcjonalności strony głównej. Dlatego podczas tworzenia witryny warto zwrócić szczególną uwagę na ten element. Z tego wpisu dowiesz się, jakie elementy powinna zawierać strona główna sklepu internetowego. Poznasz też konkretne przykłady dobrze zaprojektowanych stron tego typu, co pozwoli Ci zaprojektować nowoczesny sklep!
Co zamieścić na stronie głównej swojego sklepu internetowego? Poznaj klientów i zrozum branżę e-commerce!
Jeśli chcesz, aby Twój własny sklep internetowy przyciągał klientów, powinieneś umieścić na stronie głównej pewne elementy. Od tego, czy użyjesz ich w projekcie graficznym oraz ich jakości w dużym stopniu zależeć będzie działanie sklepu.
UX i UI - nowoczesne podejście do sprzedaży
Tworząc jakąkolwiek stronę internetową, trzeba spojrzeć na nią z punktu widzenia osoby, która będzie z niej korzystać - powinna być jak najbardziej intuicyjna. Doświadczenie użytkownika (ang. User Experience) to ogół wrażeń, które odnosi on podczas korzystania z witryny. Skrót UI (ang. User Interface) odnosi się do interfejsu użytkownika, czyli elementów służących do jego interakcji ze stroną. Więcej na temat UX i UI znajdziesz w tym artykule.
Dobrze wyeksponowane Value Proposition a własny sklep internetowy
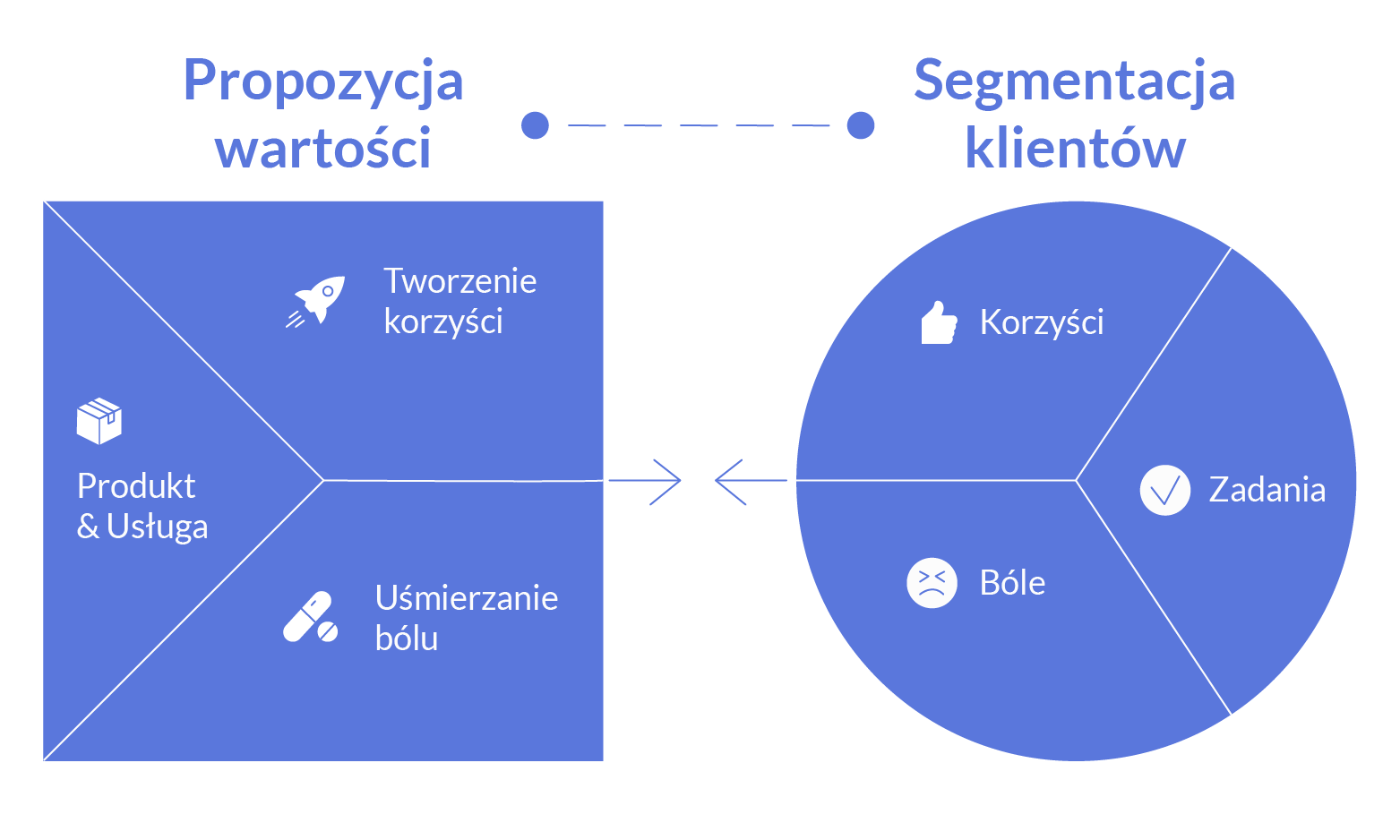
Value Proposition, czyli propozycja wartości to korzyści, jakie odniesie klient dzięki skorzystaniu z Twojej oferty. Ten aspekt może Ci pomóc zwiększyć sprzedaż. VP odpowiada na pytanie “dlaczego mam korzystać akurat z tej konkretnej oferty?”. Powinna się w nim znaleźć cecha wyróżniająca Cię na tle konkurencji.
W przypadku biznesów internetowych ma to duże znaczenie. Konkurencja na rynku jest zacięta, a o klientów walczy wiele mniejszych i większych firm.
To, jak konkretnie będzie wyglądała propozycja wartości, zależeć będzie od przyjętego modelu biznesowego i działań marketingowych. Może oferujesz unikalne produkty tworzone na zamówienie lub możesz dostarczyć towar w mniej niż 24 godziny? Pamiętaj, żeby wyeksponować tę korzyść, której klient nie znajdzie u konkurencji. Dzięki temu Twoja oferta będzie wyjątkowa.
Value Proposition można przedstawić w różny sposób. Najczęściej ma postać sloganu widocznego pod nagłówkiem strony. Taka forma jest dobrze widoczna i zapada w pamięć.
Przyjazna nawigacja na platformie e-commerce - aspekt funkcjonalności sklepu internetowego
To jeden z ważniejszych aspektów doświadczenia użytkownika (UX), o którym pisaliśmy wyżej. Dobrze zaprojektowana nawigacja ułatwia szybkie odnalezienie produktu. Trzeba przy tym pamiętać, że czas odgrywa tu niebagatelną rolę i jeśli klient traci go zbyt wiele, szybko opuści sklep. Na dobrą nawigację składa się kilka elementów.
Lista produktów
Dobrze rozplanowana lista produktów ułatwia ich odnalezienie. Jeśli oferta tworzonego przez nas sklepu internetowego jest mała i składa się na nią jedynie kilka towarów, można je po prostu zaprezentować jeden pod drugim.
W przypadku szerszej oferty rzeczy, które sprzedajesz, konieczne będzie podzielenie listy produktów na kategorie. Dobrym przykładem takiego rozwiązania jest serwis Allegro - polski gigant na rynku e-commerce.
Mimo że można tu znaleźć ogromną ilość przedmiotów, nawigacja nie sprawia problemów. Po lewej stronie znajduje się lista najpopularniejszych kategorii. Jeśli użytkownik szuka czegoś innego, jednym kliknięciem przechodzi do pełnej listy, która dodatkowo podzielona jest na działy - można powiedzieć, że obsługa sklepu online to przyjemność.
Wyszukiwarka - nowoczesny sklep internetowy
Ten element przydaje się zwłaszcza wtedy, kiedy potencjalny klient szuka konkretnego przedmiotu (np. wybranego modelu telefonu czy czerwonej koszulki w rozmiarze M). Dobrze jest, jeśli podczas wpisywania frazy wyszukiwarka wyświetla podpowiedzi.
W tym punkcie również można wyróżnić stronę Allegro. Twórcy serwisu zadbali o to, by wyszukiwarka ułatwiała nie tylko odnalezienie konkretnego przedmiotu, ale poruszanie się po serwisie.
Użytkownicy mają tu dostęp do podpowiedzi, ale też wyszukiwania wewnątrz kategorii. Dzięki temu łatwiej jest odnaleźć produkt, którego nazwa nie zawsze jasno sugeruje przeznaczenie. Tak będzie na przykład w przypadku talerzy. Użytkownik może szukać zastawy stołowej lub elementu zestawu perkusyjnego. W pierwszym przypadku powinien ograniczyć wyszukiwanie do kategorii dom i ogród, w drugim - instrumenty muzyczne.
Rekomendacje
Wyróżniając poszczególne produkty na tle całej oferty, ułatwisz klientowi wybór. Rekomendacje produktów mogą mieć różne formy:
-
podział ze względu na płeć, który sprawdzi się w wypadku sklepów z ubraniami i butami;
-
produkty komplementarne, które pasują do tych już znajdujących się w koszyku;
-
nowości, które chcesz wypromować
-
bestsellery - popularne wśród dotychczasowych klientów produkty prawdopodobnie spodobają się tez nowym użytkownikom.
Ciekawe rekomendacje możemy znaleźć na stronie sieci Decathlon. W tym wypadku użytkownikom proponuje się produkty pogrupowane w kategorie zależne od ich przeznaczenia - na szlak górski, nad wodę itp. Możemy też zauważyć podział oferty ze względu na profile klientów - kobiety, mężczyzn i dzieci.
Koszyk online
Zakupy w większości sklepów internetowych wyglądają podobnie. Klient wybiera produkty, które lądują w wirtualnym koszyku. Następnie użytkownik trafia na stronę podsumowania, gdzie może sprawdzić poprawność zamówienia, wybrać opcję wysyłki i zapłaty.
Użytkownicy są przyzwyczajeni do takiej formy zakupów. Dlatego nie warto jej zmieniać. Na stronie głównej sklepu internetowego z pewnością powinna znaleźć się ikona koszyka. Klikając w nią, użytkownik ma możliwość podglądu zakupów i złożenia zamówienia.
Ikona koszyka powinna być widoczna. Najczęściej umieszcza się ją w górnej belce strony. Tak to wygląda na przykład w witrynie Rossmanna.
Zdjęcia
Klient kupuje oczami. Ta zasada sprawdza się również w internecie. Dlatego zdjęcia produktów najlepiej umieścić już na stronie głównej sklepu. Ważne, żeby były one oryginalne. Obrazy pobrane z innych stron obniżają pozycję strony w wynikach wyszukiwania, a przede wszystkim mogą też budzić wątpliwości jeżeli chodzi o prawa autorskie. To mogłoby negatywnie wpłynąć na rozwój sklepu internetowego.
Dlatego lepiej zdecydować się na współpracę z fotografem. Możesz też pokusić się o samodzielne wykonanie zdjęć. Odpowiedniej jakości sprzęt jest coraz tańszy i osoby, które interesują się fotografią, mogą podjąć się tego zadania.
Strona główna sklepu internetowego to jego wizytówka. Najczęściej to właśnie na nią początkowo trafiają klienci odwiedzający Twoją witrynę. Aż 25% osób, po raz pierwszy stykających się z Twoim sklepem, podejmuje decyzję o zakupie wyłącznie na podstawie wyglądu i funkcjonalności strony głównej.
Slider
To pole, w którym można umieścić kilka grafik, przesuwających się automatycznie lub po kliknięciu przycisku. Ten element pomaga w dynamicznym zaprezentowaniu oferty i umożliwia dokładną prezentację kilku produktów w jednym miejscu.
To również dobre miejsce na przedstawienie ofert specjalnych, zniżek czy promocji. Slider jest jednym z najbardziej przyciągających wzrok elementów strony głównej sklepu internetowego. Najlepiej umieścić w nim maksymalnie 4-5 grafik.
Stopka strony a posiadanie własnego sklepu internetowego
Ten niepozorny element odgrywa bardzo ważną rolę. To tutaj użytkownicy będą szukać najważniejszych informacji dotyczących Twojego sklepu. Dobrze zaprojektowana stopka zwiększy wiarygodność witryny. Powinna zawierać przynajmniej część z poniższych elementów.
Opcje pomocy
Zdarza się, że klienci potrzebują dodatkowych informacji lub pomocy w wyborze produktu. W stopce strony dobrze jest umieścić zakładkę, która odnosi do miejsca, gdzie znajdą odpowiedzi na najważniejsze pytania, formularz do kontaktu z działem obsługi klienta itp.
Kontakt
To kolejny element, który powinien znaleźć się w stopce. Użytkownicy sklepu nie zawsze oczekują tylko pomocy. Kontaktu z pewnością będą również szukać potencjalni pracownicy lub partnerzy biznesowi. Dlatego konieczne jest podanie adres e-mail i numeru telefonu.
Dane firmy
Chociaż zakupy w internecie są coraz bezpieczniejsze, wciąż można trafić na oszustów. Dlatego jeśli chcesz zapewnić klientów o bezpieczeństwie Twojego sklepu, podaj dane adresowe swojej siedziby. Dzięki temu klient może przekonać się, że Twój sklep istnieje w rzeczywistości.
Koszty prowadzenia sklepu internetowego
Nie da się ukryć, że budowa sklepu internetowego zależy również kosztów. Decydując się na skorzystanie z oferty WebWave, możesz uruchomić sklep internetowy zupełnie za darmo. Dasz sobie radę z obsługą, nawet, jeśli masz trudności z projektowaniem graficznym. Stworzysz wersję sklepu, która przyciągnie nowych klientów. Podłączenie płatności to pestka, o czym przekonasz się, jeśli wybierzesz kreator stron www WebWave!
Ponad 600 000 ludzi tworzy strony za darmo, bez kodowania i przy wsparciu AI. Zobacz, jakie to proste
Tworzenie i projektowanie strony głównej sklepu internetowego na szablonach
Zaprojektowanie dobrej strony głównej nie jest łatwe. Najwięksi gracze na rynku dysponują dużymi środkami, które mogą przeznaczyć na zatrudnienie programistów, projektantów czy ekspertów od UX i UI i projektowanie sklepu idealnego. Mniejszym podmiotom trudno stworzyć dobry projekt od podstaw.
Czy oznacza to, że są na straconej pozycji? W żadnym wypadku! Korzystając z kreatorów stron www, takich jak WebWave, można użyć gotowych wzorów witryn sklepów internetowych. Szablony sklepów zostały stworzone przez doświadczonych specjalistów, którzy nie tylko potrafią zaprojektować estetyczną stronę, ale też zwracają uwagę na doświadczenie użytkownika (UX). Dlatego pracując na wzorach, masz pewność, że Twój sklep będzie profesjonalny i przyjazny.
Stworzenie sklepu internetowego - podsumowanie
Strona główna to jeden z głównych elementów decydujących o skuteczności nowoczesnego sklepu internetowego. Dla jednej czwartej użytkowników, którzy po raz pierwszy odwiedzają stronę, stanowi jedyny czynnik przy podejmowaniu decyzji o skorzystaniu z oferty.
Dbając o dobre doświadczenie użytkownika i umieszczając na stronie głównej Twojego sklepu internetowego odpowiednie elementy, przyciągniesz klientów i sprawisz, że chętniej dokonają zakupu.
Stworzenie dobrej strony głównej takiego sklepu nie jest łatwym zadaniem. Można je jednak uprościć. Wystarczy, że skorzystasz z jednego z darmowych szablonów od WebWave. Łatwo dostosujesz je do swoich potrzeb i stworzysz funkcjonalny i przyjazny użytkownikom sklep internetowy. Wystarczy, że w gotowym wzorze podmienisz zdjęcia i teksty oraz dokonasz łatwej i szybkiej konfiguracji. Oferujemy tworzenie profesjonalnej strony od A do Z!
Koniecznie przeczytaj te artykuły:
Popularne artykuły.
Pokaż swój biznes światu, zrób swoją stronę z WebWave
Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć z pomocą AI, zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? W WebWave to możliwe. Zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Napisz do nas na czacie
Jesteśmy dostępni 24/7
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Kreator WebWave.
Oferta.
Materiały.