Czas czytania: ok 7 min.
Data publikacji: 11.08.2022
Facebook debugger - czym jest i jak wykorzystać narzędzie?
Facebook to najpopularniejsza platforma społecznościowa na świecie. Korzysta z niego prawie trzy miliardy użytkowników na całym świecie. Przy takim zaangażowaniu i stopniu znaczenia na rynku nietrudno było się domyślić, że platforma ta będzie ciągle rozwijana i oprócz swojej standardowej, pierwotnej roli pójdzie o krok dalej i wprowadzi dodatkowe możliwości. Na te moment jest ich wiele - szczególnie, że Facebook należy do Mety, w której skład wchodzi również m.in. Instagram oraz WhatsApp. Tym razem omówimy sobie Facebook debugger - Czym jest i do czego możemy go wykorzystać? Sprawdźmy to!
Czym jest Facebook debugger?
W podstawowym, definicyjnym znaczeniu “debugger” to narzędzie, które pomaga w identyfikacji błędów kodowania na różnych etapach rozwoju. Analogicznie moglibyśmy wyjaśnić sobie narzędzie od Facebooka, czyli Facebook Debugger. Pomiędzy ogólnym znaczeniem a tym, które tym razem omawiamy, znajdziemy jednak pewne różnice, dlatego najlepiej sugerować się informacją, jaką otrzymamy bezpośrednio ze strony Meta Developers.
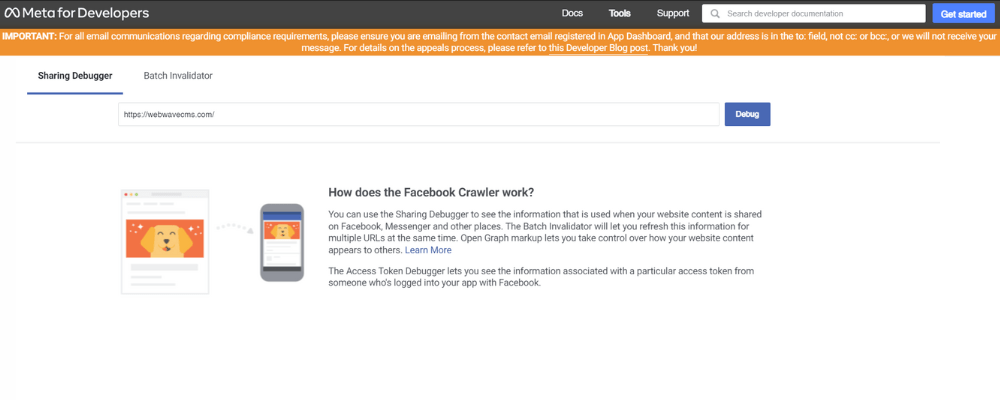
Jak działa Facebook Crawler?
Jak komunikuje nam Meta Developers Facebook debugger umożliwia wyświetlenie nam informacji, które używane są w momencie, gdy zawartość naszej witryny jest udostępniana na jednym z mediów takich jak Facebook, Messengerze etc.
-
Batch Invalidator pozwoli odświeżyć informacje dla wielu adresów URL w tym samym czasie.
-
Open Graph pozwala przejąć kontrolę nad tym, jak zawartość witryny wyświetla się innym.
-
Access Token Debugger pozwala zobaczyć informacje związane z konkretnym tokenem dostępu od osoby, która zalogowała się do naszej aplikacji przy pomocy Facebooka.
Jak korzystać z narzędzia facebook degugger - krok po kroku
Korzystanie z Facebook debugger'a jest bardzo proste i dla większości proces, w którym sprawdzamy, czy wszystko działa poprawnie i czy posty na social mediach będą “zaciągały” odpowiedni zestaw materiałów, powinien przebiegać dość intuicyjnie. Nie zaszkodzi jednak zademonstrować tego krok po kroku.
Wchodzimy na Meta for Developers i wybieramy zakładkę ,,More”, a w niej ,,Tools”. Tam właśnie znajdziemy opcję ,,Sharing Debugger”. Teraz możemy skopiować link, który chcemy sprawdzić i wkleić go w pole wyszukiwania, a następnie kliknąć button ,,Debug”, który jest umieszczony obok. Po chwili otrzymamy zestaw informacji, które posiada Facebook, na temat strony.
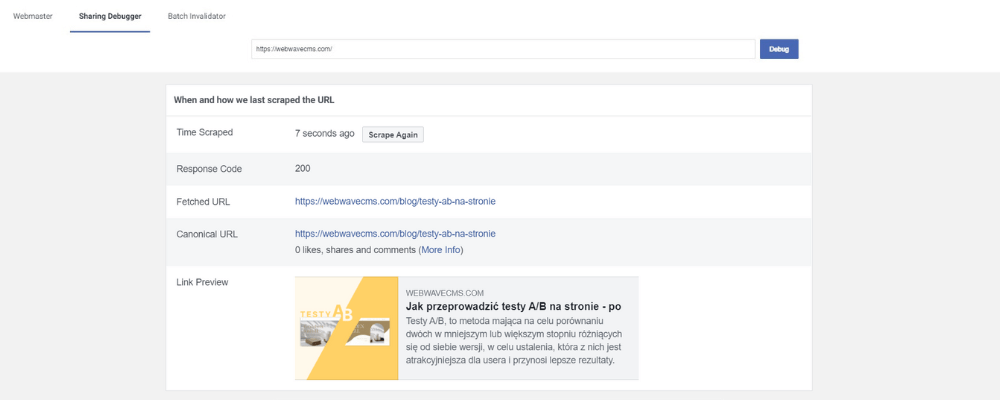
Oto przykład na podstawie ostatniego artykułu na blogu. Response Code - 200
Fetched URL - https://webwavecms.com/blog/testy-ab-na-stronie
Canonical URL - https://webwavecms.com/blog/testy-ab-na-stronie + grafika
Właściwości Open Graph zaczerpnięte z tagów:
fb:app_id -1596468027286511
og:url - https://webwavecms.com/blog/testy-ab-na-stronie
og:type - article
og:title Jak przeprowadzić testy A/B na stronie - po
og:locale - {"locale": "pl_pl"}
og:image - https://webwavecms.com/lib/lmeeog/Blog---miniaturka--7-l6lyjf76.svg
og:description - Testy A/B, to metoda mająca na celu porównaniu dwóch w mniejszym lub większym stopniu różniących się od siebie wersji, w celu ustalenia, która z nich jest atrakcyjniejsza dla usera i przynosi lepsze rezultaty.
og:site_name - WebWaveCMS.com
og:updated_time - 1660222603
article:author - [413401055447584]
article:publisher - 413401055447584
W związku z tym, że w publikacji pojawiły się zmiany - m.in. w postaci innej grafiki, należałoby update’ować. Co należy zrobić? Zaraz pod wyszukiwarką, w której wprowadziliśmy adres URL widnieje rubryka ,,Time Scraped”. Tutaj możemy zobaczyć kiedy ostatnio zebrano/uaktualniono informacje. Jeśli chcemy je odświeżyć, należy kliknąć przycisk ,,Scrape Again”. Jeśli ta opcja nie zadziałałaby w przypadku jakiejś strony możliwe, że konieczne będzie opróżnienie pamięci podręcznej (np. jeśli nie działamy na kreatorze, a platformie typu WordPress) i ponowne powtórzenie procesu. Jeśli nawet to nie przyniesie rezultatów możemy też sprawdzić Open Graph Object Debugger.
Meta-tagi w zbiorze danych Facebook debugger’a
Jeśli strona, artykuł etc. nie posiada meta-danych w postaci tytułu, obrazka, czy też opisu najprawdopodobniej w wynikach otrzymamy ostrzeżenie - informacje o błędzie. Warto sprawdzić, czy są one zgodne z prawdą i jeśli tak, to jak najszybciej je skorygować.
Możemy też się spotkać z sytuacją, w której przy braku tego typu danych, crawler “zbiera je samodzielnie” - tak jak robi to też wyszukiwarka Google. Przemieszcza się po stronie i czyta ją w oparciu o nagłówki H1, H2, H3 etc. i na tej podstawie zbiera i informacje. Jeśli na stronie znajduje się odpowiednia grafika (m.in. spełniająca warunki dotyczące wymiarów), jest szansa, że zaciągnie ją samodzielnie. Jeśli nie chcemy do tego dopuścić, warto dopilnować, aby wprowadzić meta-dane przy publikacji, ale też sprawdzić przy pomocy Facebook debugger’a, czy faktycznie zostały one “zaciągnięte”.
Przy okazji pamiętajmy też, że meta-tytuł i meta-opis strony oraz nadanie ich również grafikom, pomaga również w pozycjonowaniu strony.
Ponad 600 000 ludzi tworzy strony za darmo, bez kodowania i przy wsparciu AI. Zobacz, jakie to proste
Facebook debugger a publikacja posta
Debugger jest bardzo ważnym narzędziem Facebooka. Szczególnie jeśli zależy nam na tym, aby odbiorcy posiadali najświeższe informacje dotyczące naszej strony. Chodzi tutaj przede wszystkim o publikację postów. Bardzo często do treści posta załączamy link. Może kierować on do strony głównej, landing page’a, wpisu blogowego, czy chociażby materiału wideo, jakie udostępniliśmy na YouTube’ie. W momencie gdy nasza publikacja na social mediach nie posiada specjalnie wykonanej do niej grafiki, umieszczając adres URL w tekście Facebook zaciąga zebrane przez siebie dane - tytuł, opis i grafikę. Jeśli więc informacje, które posiada, nie są zaktualizowane, nasz post może mi.in.:
-
wyglądać mniej estetycznie - np. jeśli stara grafika była tylko tymczasowym zastępstwem dla tej obecnej lub chociażby jest już niezgodna z naszym brand book’iem.
-
przekazywać błędne informacje - np. jeśli nasza publikacja na stronie została wykonana na podstawie kopii innej i nie zmieniliśmy w niej meta-tagów
-
wydać się mniej przekonujący - może to być kwestia wizualna, ale też poprzedni, mniej przemyślany sposób sformułowania tytułu i opisu. Przy okazji może okazać się też, że będzie on już niespójny z treścią posta.
Facebook debugger - podsumowanie
Debugger od Facebooka jest narzędziem, do którego mamy dostęp bez potrzeby uiszczania jakichkolwiek opłat. Możemy wykorzystać je do sprawdzenia, czy Facebook posiada i tym samym wyświetla innym odpowiednie informacje na temat naszej strony i konkretnych materiałów np. w postaci artykułów blogowych. Dokonane przez nas aktualizacje nie zawsze są od razu “wyłapywane” przez zewnętrzne systemy itp. (mowa tu m.in. o facebook’owych crawler’ach). Warto więc skorzystać z debugger’a i dokonać ewentualnych poprawek samodzielnie - szczególnie, jeśli zmiany, jakie wprowadziliśmy, są naprawdę istotne. Dzięki temu będziemy mieli pewność, że w momencie publikacji posta lub udostępnienia go przez kogoś, jego odbiorcy otrzymają pożądany przez nas przekaz. Należy również pamiętać, że Facebook Debugger pozwala na podgląd miniaturek, co znacznie wpływa na odbiór contentu. To naprawdę przydatne narzędzie!
Przeczytaj także:
Autor: Kaja Rowicka
Więcej na temat Facebook'a i jego roli w marketingu mówiliśmy w tym artykule -> Marketing na Facebooku
Popularne artykuły.
Pokaż swój biznes światu, zrób swoją stronę z WebWave
Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć z pomocą AI, zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? W WebWave to możliwe. Zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Napisz do nas na czacie
Jesteśmy dostępni 24/7
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Kreator WebWave.
Oferta.
Materiały.