Okno modalne – czym jest? Jak wykorzystać okno dialogowe na stronie?
Projektowanie stron www wymaga dzisiaj szczególnego skupienia na uzyskaniu uwagi odwiedzających.
Znasz na pewno wiele rozwiązań z ostatnich latach, innowacyjnych i kreatywnych.
Znasz pewnie też takie, które nie sprostały próby czasu.
Jednym z nowszych trendów, mających na celu poprawę konwersji na stronie, są okna modalne (znane też jako okna dialogowe.
Są one oknami wyskakującymi i pojawiają się na ekranie zamiast uruchamiania nowych kart czy okien.
Pomagają oszczędzić miejsce na stronie, pozbyć się dużych elementów i uporządkować projekt.
Na przykład zamiast umieszczać pełną galerię zdjęć, możesz wykorzystać przycisk lub miniaturę, która uruchomi po kliknięciu okno modalne i wyświetli pozostałe obrazy.
Ponieważ okna modalne mogą łatwo przyciągnąć uwagę użytkownika, szybko stały się trendem w tworzeniu i projektowaniu stron internetowych. .
Niezależnie od tego, czy uważasz wyskakujące okna za nieszkodliwe czy irytujące, to skuteczność okien mobilnych potwierdzają liczby.
Jeżeli chcesz wykorzystać takie rozwiązanie na własnej stronie internetowej, musisz znaleźć właściwą równowagę między wyświetlaniem nowych okien, a utrzymaniem poziomu zadowolenia użytkowników.
W tekście opiszę najlepsze sposoby wykorzystania okien modalnych, ich zalety i to, czym różnią się one od pop-upów.
Czym są modalne okna i jak możesz je wykorzystać na swojej stronie www?
Modalne okno dialogowe modalne to swego rodzaju nakładka, która wymaga interakcji od użytkownika.
Jego główną zaletą jest to, że unika konieczności korzystania z konwencjonalnych okienek (np. w przeglądarce) czy przeładowania strony.
Krótko mówiąc, okna modalne są środkiem do szybkiego wyświetlania ważnych informacji na aktywnej w danej momencie stronie, bez przerywania interakcji z bieżącym ekranem.
Jeżeli poprawnie zastosujesz okno modalne, to ułatwisz użytkownikowi korzystanie z własnej strony internetowej.
Okno modalne tworzy tryb, w którym strona jest ukryta pod nakładką, a właściwa treść okna jest wyeksponowana.
Zanim użytkownik wróci do głównego interfejsu, musi wejść w interakcję z oknem modalnym, które zawiera tekst i inne elementy nawigujące.
Nowy widok informuje o określonym zadaniu, może zawierać istotne informacje i wymagać podjęcia decyzji.
Do tej pory używano najczęściej kodów Java Script i wymagana była całkiem spora wiedza na temat programowania.
Na szczęście w WebWave dodasz okno modalne bez kodowania dzięki interakcjom.
Użytkownik najczęściej zachowuje odpowiednią „ostrość” do momentu opuszczenia okna lub podjęcia wymaganych czynności.
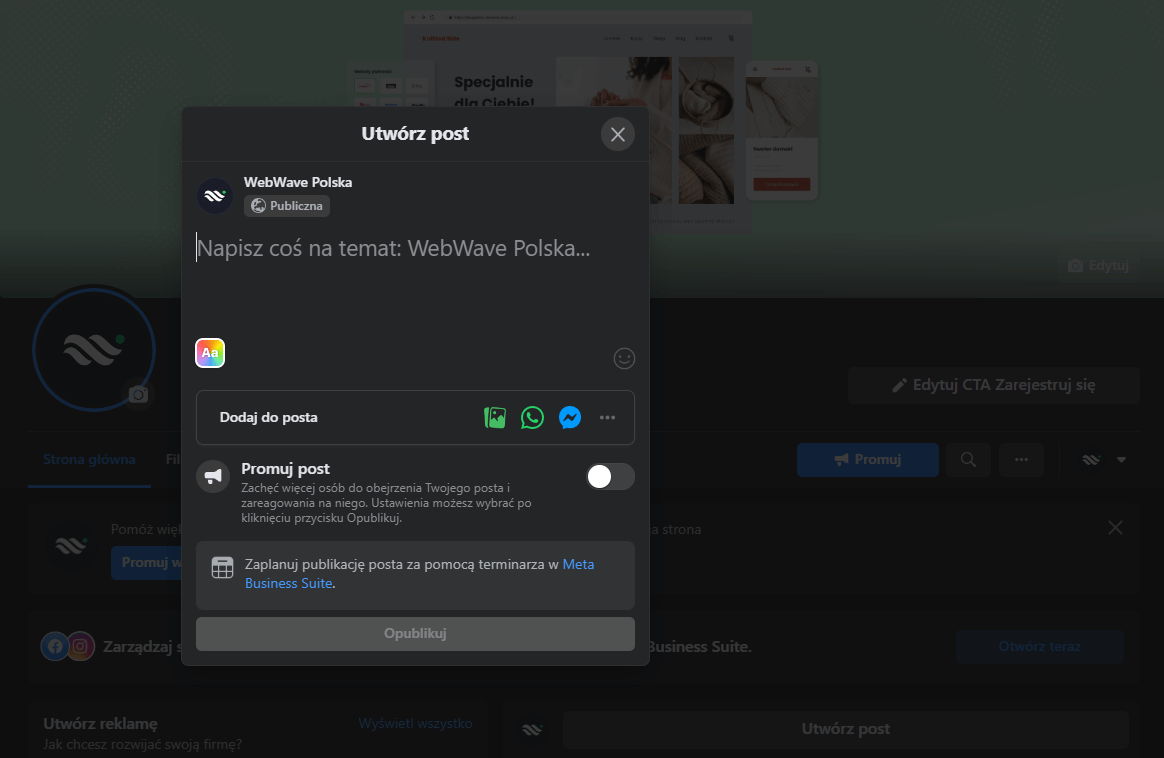
Wydaje się, że najpopularniejszym przykładem takie go trybu jest umieszczanie własnego posta na Facebooku.
Czym są okna modalne i czym różnią się od pop-upów?
Wielu osobom okna modalne automatycznie kojarzą się z niechcianymi pop-upami, ale to nie to samo.
Zanim pojawiły się okna modalne, użytkownicy musieli najczęściej radzić sobie z wieloma oknami na ekranie, ponieważ pop-upy to były właśnie nowe, zwykle pomniejszone i niezależne okna w przeglądarce, które pojawiały się „na wierzchu”.
Pop-upy przedstawiają powiązane informacje lub zadania, ale są problematyczne pod względem dostępności i użyteczności.
Na szczęście większość z nich zniknęła już kilka lat temu, głównie ze względu na blokady pop-upów w przeglądarkach.
Dzięki dzisiejszym oknom modalnym użytkownicy nie muszą obsługiwać wielu okien.
Kiedy okna modalne zaczynały zyskiwać na popularności, stanowiły na ogół proste rozwiązanie kłopotów z interfejsem strony.
Problem polega na tym, że wszystkie wyskakujące okna stały się z biegiem lat zbyt natrętne i ludzie zdążyli je znienawidzić.
Na pewno znasz strony zasypujące pop-upami, powiadomieniami czy pełnoekranowymi reklamami bez możliwości zamknięcia.
Kluczem do prawidłowego korzystania z okien modalnych jest zrozumienie, w jaki sposób ludzie mogą zareagować na niespodziewane czy nieuzasadnione ich użycie.
Okno modalne pozwala uniknąć problemów pop-upów i stworzyć wartościowe rozwiązanie dla użytkowników.
Okna modalne w skrócie:
-
otwierają się na danej stronie internetowej;
-
odpowiadają wyglądem witrynie;
-
są zintegrowane ze stroną;
-
przyciągają uwagę widza;
-
sprawiają, że użytkownik skupia się na zadaniu;
-
wyglądem mniej przypominają reklamy.
Wady okien modalnych i jak możesz zamienić je w zalety?
Wszystkie plusy, które jesteśmy w stanie przypisać oknom modalnym, mogą być również interpretowane jako minusy.
Korzystając z takich okien musisz najpierw rozważyć ich cel i intencję, co pozwoli przeważyć plusy i minusy na swoją korzyść.
Jeśli Twoim celem jest interakcja polegająca na stworzeniu wrażenia, że użytkownik nie opuszcza aktualnego widoku czy strony w celu ukończenia swojego zadania to konieczność, to okno modalne jest dobrym rozwiązaniem.
Nie warto go jednak używać w przypadku bardziej złożonych czynności lub serii zadań np. wieloetapowego i szczegółowego wypełniania formularza.
Okna modalne blokują również treść w tle, co ponownie można uznać zarówno za plus jak i minus.
Zabierając dostęp do treści za oknem powiadamiamy użytkownika o priorytecie, z którym musi się aktualnie zmierzyć. Jeżeli taki efekt chcemy uzyskać, jest do dobry ruch.
Najlepsze zastosowania okien modalnych
Okna modalne niemal zastąpiły pop-upy, ale użytkownicy nadal próbują unikać wyskakujących okien.
Przy odpowiednim podejściu dodasz okna modalne do swojej strony www w efektywny i skuteczny sposób.
To kilka praktycznych wskazówek na temat korzystania z okien modalnych.
Korzystać z nich w ostateczności (i dobrze przemyśl ich cel)
Kiedy zastanawiasz się nad umieszczeniem okna modalnego, musisz zacząć od uporządkowania treści w taki sposób, żeby użytkownicy mogli zrealizować cel, który przed nimi stawiasz.
Gdy nie znajdziesz prostego rozwiązania problemu, możesz rozważyć użycie okien modalnych.
Pamiętaj, żeby pokazywały się one dopiero po odpowiednim zdarzeniu wstępnym (np. kliknięciu w dany przycisk).
Unikniesz w ten sposób zamieszania.
Jeśli okno modalne pojawia się losowo, a użytkownik nie podjął żadnej czynności, wówczas zastosowanie tego rozwiązania nie ma sensu.
Użytkownik najpewniej zechce szybko zamknąć wyskakujące okienko, bez wczytywania się w zawartość, aby powrócić do przerwanej czynności.
Nie za często
Im częściej użytkownicy widzą wyskakujące okna, tym bardziej się irytują.
Nie możesz wykorzystywać ich niemal przy każdym zadaniu ani na każdej stronie.
Okna modalne przerywają kontakt z interfejsem i mogą spowodować, że dana osoba zapomni co przed chwilą robiła.
Czasami jest to dobre rozwiązanie, np. gdy przeglądający muszą potwierdzić ważne działanie, ale w większości przypadków jest niepotrzebne i denerwujące.
Prostota, porządek, treść i korzyść
Ponieważ okno modalne naprawdę rzuca się w oczy, niektórzy projektanci mogą pokusić się o umieszczenie w nim wielu rzeczy, co jest dużym błędem.
Okna modalne powinny zawierać tylko taką treść, która jest istotna dla użytkownika w danym momencie i odpowiada jego czynnościom.
Gdy umieścisz w małym oknie wiele odnośników, ikon czy treści, powstanie spory bałagan i użytkownik z pewnością przegapi najważniejsze elementy lub też od razu zamknie kartę przeglądarki.
Wykorzystując okno modalne, np. do pozyskania subskrybentów na newsletter, musisz poprosić użytkowników jedynie o wpisanie adresu e-mail i ewentualnie wypełnienie pola z nazwą, zamiast straszyć ich rozbudowanym formularzem z dziesiątkiem pól.
Priorytet i przyciemnione tło
Przy otwieraniu okna modalnego ważne jest, aby ekran w tle był lekko przyciemniony.
W ten sposób zwracasz uwagę użytkownika na nowe okno, a także informujesz go, że strona w tle jest aktualnie nieaktywna.
Należy przy tym uważać, ponieważ zbyt jasny obszar wokół naszego okna modalnego może powodować mylne wrażenie, że podstawowa strona jest nadal aktywna.
Podobnie jest w przypadku zbyt ciemnego tła, które całkowicie przysłania poprzedni ekran użytkownikowi i może go zdezorientować w nawigacji.
Troska o mobilnych
O ile w przypadku dużych ekranów okna modalne naprawdę przyciągają wzrok i mają szerokie zastosowanie, o tyle w przypadku urządzeń mobilnych nie sprawdzają się zbyt dobrze.
Przy tak małym ekranie nasza nakładka z reguły zajmuje całą jego szerokość, co utrudnia przeglądanie zawartości.
Jeżeli jednak okno modalne jest niezbędne, należy zaimplementować w pełni responsywny moduł i przetestować jego wyświetlanie.
Wyjście i inne elementy nawigacyjne
Przycisk „Zamknij” czy „X” są dla użytkowników najważniejszymi elementami okna modalnego.
Oczywiście nie musisz tworzyć takiego przycisku o nielogicznie dużych wymiarach, ale powinien być on wystarczająco widoczny i umieszczony w miejscu, którego wszyscy się spodziewają.
Ponadto możesz umożliwić więcej sposobów zamknięcia okna, np. przez kliknięcie poza jego obszarem czy naciśniecie klawisza Escape.
Także nazwy pozostałych przycisków powinny być zrozumiałe: „Subskrybuj”, „Anuluj”, „Kontynuuj” czy „Prześlij” nie pozostawiają wątpliwości.
Ponad 600 000 ludzi tworzy strony za darmo, bez kodowania i przy wsparciu AI. Zobacz, jakie to proste
Do jakich działań wykorzystywane są okna modalne?
Powiadomienie o błędzie

Formularze zapisów i logowania
Podjęcie akcji
Komunikaty i ostrzeżenia
Pole wyszukiwania
Galerie zdjęć
W przypadku galerii zdjęć możesz odejść od niepełnego zaciemnienia w tle.
Same zdjęcia w dobrej jakości, bez rozpraszających elementów pod oknem, lepiej spełnią swoją rolę, czyli skupią uwagę i zainteresują użytkowników.
Czym są okna modalne i jak je wykorzystać na stronie – podsumowanie
Okna modalne są efektywną częścią interfejsu użytkownika, ponieważ skupiają jego uwagę, a także umożliwiają szybsze i łatwiejsze wykonywanie przez niego zadań.
Z drugiej strony okna te mają wady, ponieważ przerywają interakcję ze stroną nadrzędną i częściowo ukrywają jej zawartość.
Okno modalne nie zawsze musi być odpowiedzią na nasze problemy, jednak jeżeli się na nie zdecydujemy, możesz poprawić wyniki konwersji.
Kluczem do sukcesu jest umiejętne zneutralizowanie zaskoczenia odwiedzających nowym oknem, połączone z przekonującą i wartościową treścią lub zadaniem.
Niezależnie na jaki wybór się zdecydujesz, musisz mieć na uwadze komfort i wygodę użytkowników.
Użytkownicy radzą sobie z nadmiarem informacji, a strony www próbują odwrócić kryzys uwagi, walcząc o zaangażowanie widza i konwersje m.in. przez okna modalne.
Musisz się zastanowić się czy naprawdę potrzebujesz takiego rozwiązania, a jeżeli już się na nie zdecydujesz, to musisz mieć pewność, że pomoże ono użytkownikom i nie będą mieli żadnych problemów z jego obsługą.
Mam nadzieję, że rozumiesz czym są okna modalne i jak je właściwie wykorzystać na stronie internetowej.
A jeśli zastanawiasz się jak dodać okno modalne swojej strony internetowej, to najszybciej zrobisz to w WebWave.
Dowiedz się więcej o tworzeniu stron:
Popularne artykuły.
Pokaż swój biznes światu, zrób swoją stronę z WebWave
Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć z pomocą AI, zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? W WebWave to możliwe. Zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Napisz do nas na czacie
Jesteśmy dostępni 24/7
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Kreator WebWave.
Oferta.
Materiały.