Autor: Kaja Rowicka
Szybkość ładowania strony i to co powinniśmy wiedzieć na temat prędkości
Szybkość działania strony, czas wczytywania strony - niby drobnostka, a jednak okazuje się, że może być bardzo istotna. Przybliżmy sobie to pojęcie- bo co ono w praktyce oznacza i jak sprawdzić, czy faktycznie wpływa na pozycjonowanie, współczynnik odrzuceń lub inne aspekty związane z posiadaniem strony. Czy są narzędzia, które usprawnią nasze badania?
Co rozumiemy przez szybkość strony
Zanim zapoznamy się z samym wpływem szybkości strony na różne czynniki, powinniśmy wyjaśnić sobie ogólne znaczenie tego terminu. Oznacza on ogólny czas naliczany od momentu kliknięcia strony internetowej, aż do jego kompletnego załadowania. Im krócej, tym lepiej. Zbyt długie uzupełnianie się wyglądu witryny może nieść za sobą negatywne skutki.
Co wpływa na szybkość ładowania się strony internetowej
Za szybkość ładowania strony odpowiada wiele czynników. Niektóre z nich mają większy, a inne mniejszy wpływ, ale zaniedbanie każdego z osobna przyczynia się do spowolnienia witryny. Jakie są najpopularniejsze błędy?
-
brak optymalizacji obrazów
-
zastosowanie niepoprawnego kodu według html
-
przeładowanie strony rozmaitymi funkcjami i wtyczkami
-
nieodpowiednio dobrany do potrzeb witryny serwer/ hosting
-
przeładowanie folderów gromadzących pliki ze strony internetowej
Sygnały jakości Twojej strony www według Google - Core Web Vitals
Mówiąc w dużym skrócie, Core Web Vitals jest wskaźnikiem wydajności oraz samej szybkości strony. Jego nowa rola w kryteriach pozycjonowania witryny podkreśla to, że coraz większy nacisk kładzie się na wrażenie i wygodę odbiorcy.
Główne czynniki, które wpływają na wyniki wyszukiwania to:
-
Ładowanie
-
Interaktywność
-
Stabilizacja wizualna
-
Przyjazność mobilna
-
Poufność
-
Bezpieczeństwo
-
Brak uciążliwych reklam
Trzy pierwsze z nich to właśnie Podstawowe wskaźniki internetowe (Core Web Vitals) znene też pod nazwami:
-
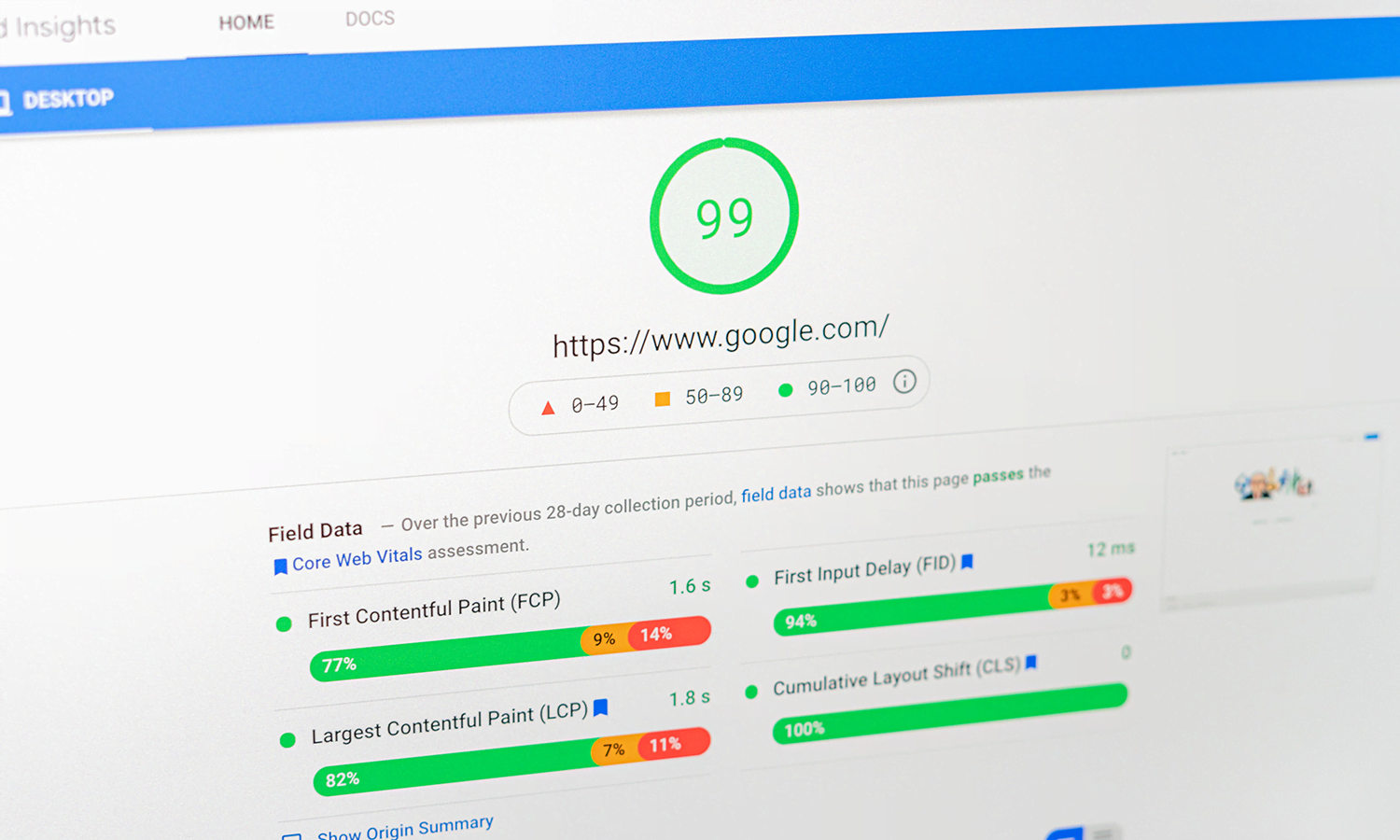
Largest Contenful Paint (LCP) – szybkość strony mierzona na podstawie czasu załadowania jej największego elementu
-
First Input Delay (FID)- czas mierzony od samego rozpoczęcia ładowania strony aż do jej pełnego wymiaru
-
Cumulative Layout Shift (CLS)- sprawdzenie ilości niepoprawnych (nieplanowych) przesunięć elementów podczas ładowania strony
Jak sprawdzić prędkość ładowania strony
Podstawowym sposobem na sprawdzenie szybkości strony jest oczywiście jej załadowanie w wyszukiwarce internetowej. Oczywiście nie będzie to bardzo precyzyjny test. Jest to raczej pierwszy etap. Gdy już ‘gołym okiem’ możemy zauważyć, że cała witryna www lub jej elementy ładują się niepoprawnie, powinniśmy przejść do profesjonalnych badań. Jak je wykonać? Służą do tego specjalne narzędzia, które analizują szybkość strony, a także wskazują problem do naprawy.
Narzędzia do mierzenia szybkości ładowania strony
Na rynku znajdziemy wiele programów do pomiaru szybkości ładowania strony. Każdy z nich będzie miał trochę inne specyfikacje. Niektóre będą darmowe, a inne płatne, w związku z czym warto zapoznać się z kilkoma najpopularniejszymi propozycjami i wybrać tą, która najlepiej sprosta naszym oczekiwaniom.
PageSpeed Insights
Na pierwszy ogień weźmiemy narzędzie prosto od Google. Jak każde z następnych będzie służyło nam do pomiaru szybkości strony. Za jego pomocą możemy sprawdzić zachowanie zarówno na urządzeniach stacjonarnych, jak i tych w wersji mobilnej. Przeprowadzany pomiar jest oparty na danych zaczerpniętych z Uber Chrome. Wraz z wynikami otrzymujemy wskazówki, które mają pomóc w skróceniu czasu ładowania strony oraz uzyskaniu lepszej pozycji wyszukiwaniach
mobiReady
mobiReady to kolejne narzędzie, które służy do wykonywania testów szybkości ładowania strony. Jednak jak sama nazwa nam to sugeruje, skupia się przede wszystkim na urządzeniach mobilnych. Jest w stanie rozróżnić, w jaki sposób określona witryna działa na telefonach różnej jakości. Oczywiście jesteśmy też w stanie sprawdzić, jak to wygląda w przypadku komputerów. Z pewnością jest to pozycja, która może się szczególnie przydać osobom celującym swym przekazem w użytkowników urządzeń mobilnych.
Load Impact
Load Impact, jako profesjonalne narzędzie do pomiaru szybkości strony daje nam duże pole do popisu. Co prawda plan premium nie należy do najtańszych, ponieważ może nas kosztować ponad 100$ miesięcznie, ale za to nie musimy obawiać się dodatkowych limitów.
Nawet jeśli nie jesteśmy w stanie pozwolić sobie na taką inwestycję, możemy skorzystać z wersji darmowej, która upoważnia nas do dziesięciu testów szybkości na miesiąc.
Jak wygląda taki test szybkości strony za pomocą Load Impact? Wytwarzany zostaje sztuczny ruch, za pomocą którego sprawdzane zostaje stan obciążenia i zachowanie strony w tym czasie. Jesteśmy w stanie przetestować to działanie na 1 mln użytkowników z rozróżnieniem na lokalizacje.
YSlow
YSlow jest wtyczką, która analizuje strony, ich wagę i znajduje powody, dlaczego są wolniejsze, niż powinny, a następnie próbuje znaleźć rozwiązania umożliwiające poprawę. Testy swe opiera o zasady wyszukiwarki Yahoo!, ale można z niej skorzystać mając: Chrome, Firefox, Opera, czy też Safari.
Varvy
Narzędzie wszystko w jednym. Znane szczególnie w temacie SEO, ale posiadające jeszcze innych odgałęzień, takich jak:
-
Mobile
-
Performance
-
Tools
-
Speed
Z Varvy możemy korzystać za darmo i co prawda nie da on nam bardzo szczegółowych danych, ale do podstawowych testów prostej strony powinien w zupełności wystarczyć. Poza samym narzędziem udostępnione nam zostają również artykuły powiązane z poszczególnymi kategoriami, dzięki którym możemy lepiej zgłębić niektóre z tematów.
GTmetrix
GTmetrix oferuje płatny plan premium w różnych wariantach, ale w przypadku przeprowadzania testów szybkości tylko i wyłącznie jednej strony, możemy skorzystać z wersji darmowej. Wyniki otrzymane z tego narzędzia opierają się o wytyczne zarówno Google Page Speed, jak i YSlow. Tak jak większość pokaże nam wagę i czas ładowania oraz podkreśli błędy, które warto poprawić, w celu uzyskania lepszych efektów.
Pagelocity
To narzędzie, tak samo jak jego poprzednik- Varvy również umożliwia skorzystanie z podpowiedzi w kwestii SEO. Poza samym wynikiem szybkości otrzymujemy również dane dotyczące wagi obrazów, skryptów, a także CSS
Dołącz do 405 tysięcy ludzi, którzy tworzą strony za darmo i bez kodowania
Kreator stron internetowych WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony.
Google Mobile Speed Test
Jak można się domyślać, będzie to narzędzie dedykowane do analizy działania stron internetowych na urządzeniach mobilnych. W związku z tym, że tak samo jak PageSpeed Insights pochodzi od Google będzie ono działało trochę podobnie. Co jest jednak ciekawe, badanie strony i jej ostateczna ocena jest stanowcza (zero-jedynkowa)- nic pomiędzy. Według Google Mobile Speed Test strona po prostu jest lub nie jest zoptymalizowana pod kątem mobile. Nie zmienia to jednak faktu, że otrzymujemy również porady, mające poprawić wykryte błędy.
Web.dev
Kolejne narzędzie od Google. Korzysta z tych samych wytycznych, jednak sposób, w jaki przedstawia wyniki i proponowane rozwiązania różni się od tego, który znajdziemy np. w PageSpeed Insights. Jest znacznie bardziej rozbudowany. Dodatkowo na stronie znajdziemy materiały na temat zagadnień, które są związane ze stroną internetową i jej prawidłowym funkcjonowaniem (w tym też pozycjonowaniem).
Dareboost
Dareboost umożliwia przeprowadzenie darmowych testów. Narzędzie to analizuje i monitoruje prędkość strony internetowej. Sprawdzi się w przypadku osób, którym poza rzeczowymi informacjami, zależy również na aspekcie wizualnym- przejrzystości przekazu. Co do samego testu, jest on przeprowadzany przy użyciu prawdziwych przeglądarek- zamiast tzw. symulacji. Poza sprawdzeniem samej szybkości jesteśmy w stanie uzyskać nawet informacje na temat użytych na niej technologii.
WebPageTest
Kolejne narzędzie na liście, które może nam pomóc przy badaniu szybkości ładowania strony. Jego twórcą jest Patrick Meenan.
Jeśli chodzi o samo działanie, to mamy kilka możliwości- te szybsze i bardziej zaawansowane. Zacznijmy od łatwego ze sposobów- wystarczy, że podamy tutaj tylko i wyłącznie adres URL, a narzędzie sprawdzi parametry. W momencie gdy chcemy otrzymać bardziej szczegółowe informacje możemy przeprowadzić też test. W ustawieniach możemy wybrać przeglądarkę oraz lokalizację naszego serwera testowego. Wyników nie otrzymamy błyskawicznie. Trochę to trwa, ale ma to związek z tym, że testy przeprowadzane są trzykrotnie, a następnie ich wyniki są uśredniane. Same wyniki dają nam tutaj duży zakres informacji- możemy zobaczyć m.in. jaki jest czas wczytywania różnych elementów umieszczonych na witrynie www. Ciekawe jest jednak to że poza najważniejszymi danymi otrzymujemy również listę zadań i wskazówki mające pomóc nam w naprawie szybkości ładowania strony.
KeyCDN Speed Test
KeyCDN Speed Test jest narzędziem bezpłatnym, za pomocą którego, jak sama nazwa wskazuje, przetestujemy szybkość naszej strony. Interfejs jest z pewnością przyjazny dla oka. Sam test możemy przeprowadzić w kilkunastu lokalizacjach pomiarowych (tych, które korzystają z sieci KeyCDN)- publicznie lub prywatnie.
Na koniec warto też dodać, że to narzędzie do pomiaru szybkości strony obsługuje również HTTP/2.
GiftOfSpeed
Wykonując test za pomocą GiftOfSpeed mamy do wyboru osiem lokalizacji. Wraz z wykresem zawierającym wyniki dotyczące szybkości strony otrzymamy również zestawienie najlżejszych i najcięższych elementów strony oraz rozwiązania, które pomogą w ich optymalizacji.
Pingdom Website Speed Test
Test Pingdom to jedna z najstarszych i najbardziej powszechnych metod. Można z niego skorzystać za darmo. Mamy 7 lokalizacji do wyboru. W związku z jego popularnością zdarza się, że czasem musimy trochę poczekać na wykonanie testu. Możemy jednak wykupić pakiet premium, który zapewnia nam monitoring 24/7 h.
Szybkość Strony Super Monitoring
Test szybkości, jaki wykonamy za pomocą narzędzia od Super Monitoring, możemy wykonać, obierając sobie za lokalizacje teren Polski. Wraz z otrzymanymi na niej wynikami dostaniemy również dane wyciągnięte z Google PageSpeed.
Szybkość ładowania strony www należy testować regularnie.
Kiedy należy testować prędkość ładowania strony internetowej
Szybkość ładowania strony www należy testować regularnie. Najlepiej pierwszy test przeprowadzić chwilę po stworzeniu własnej strony internetowej - dzięki temu będziemy mogli wprowadzić ewentualne poprawki na świeżo. Drugim wyraźnym znakiem, który może nam zasugerować przeprowadzenie badania szybkości naszej witryny internetowej, jest moment, w którym zauważymy, że zaczęła się ona coraz dłużej ładować. Nie zawsze musi to dotyczyć całej strony- może to być jeden element, chociażby grafika…to już jest sygnał.
Ponad 600 000 ludzi tworzy strony za darmo, bez kodowania i przy wsparciu AI. Zobacz, jakie to proste
Jak poprawnie zadbać o prędkość strony i monitorować cały proces
Wiemy już, co wpływa na szybkość ładowania strony oraz jakich narzędzi używać, aby jak najlepiej przeprowadzić testy. Jak wygląda jednak cały proces i kolejne jego kroki?
-
Wybieramy min. jedno (lepiej dwa lub nawet więcej) narzędzie do pomiaru szybkości ładowania strony.
-
Zaznaczamy stacje pomiaru- wybieramy ten, który znajduje się najbliżej.
-
Przeprowadzamy pomiary szybkości całej strony- najlepiej kilka. Da nam to pewniejszy pogląd.
-
Poddajemy testom poszczególne podstrony indywidualnie.
-
Wykonujemy badania tuż przed wprowadzeniem aktualizacji oraz już po niej, a następnie porównujemy wyniki.
-
Regularnie monitorujemy szybkość strony i przeprowadzamy testy.
Czy szybkość ładowania witryny wpływa na pozycjonowanie strony
Niektórzy mówią, że to mit, a inni, że jak najbardziej jest to fakt. Kto ma racje?
Już w 2010 roku Google oficjalnie potwierdziło, że szybkość strony, jak najbardziej, będzie miała wpływ na pozycjonowanie strony. Jeśli więc zadbamy o odpowiednio krótki czas ładowania i będziemy to regularnie sprawdzać, to nie tylko poprawimy komfort użytkowników, ale też podniesiemy pozycje strony w wyszukiwarce oraz poziom konwersji.
Ta ostatnia bardzo gwałtownie maleje wraz ze wzrostem długości ładowania strony. Zakładając, że podczas ładowania strony w ciągu 2,3s wynosiłaby ona ok. 2%, to w momencie, gdy doszłoby do wydłużenia czasu do 4s, to mogłaby ona spaść nawet 1%.
Czy czas ładowania strony ma wpływ na realizacje celu strony
Napomknęliśmy już sobie o konwersji, ale warto ten temat jeszcze trochę zgłębić. Zastanówmy się jaki wpływ może mieć szybkość ładowania strony na sprzedaż.
Stworzyliśmy korzystną ofertę i chcemy, aby jak najwięcej osób z niej skorzystało. Ostatecznie wyniki nie są aż tak satysfakcjonujące, jak byśmy tego chcieli. Przyczynić do tego mogło się właśnie zbyt powolne ładowanie strony. Załóżmy, że ktoś chce coś kupić, ale każdy ruch na stronie trwa dłużej niż na innych dobrze mu znanych- nawet 2s potrafią wiele zmienić.
Niektóre badania pokazują, że ponad połowa osób korzystających z zakupów online, mających problem ze sprawnością działania strony nie wróciliby na nią ponownie, a nawet opowiedzieliby o swoich złych doświadczeniach znajomym.
Wychodzi więc na to, że dopuszczając do zbyt długiego ładowania witryny, nie tylko możemy stracić obecnych klientów, ale też tych potencjalnych.
Jak poprawić szybkość ładowania strony
Mamy kilka sposobów na to, aby poprawić szybkość ładowania naszej strony. Część będzie po prostu uwzględnieniem w samym projektowaniu i aktualizacji witryny tych elementów, o których wspomnieliśmy sobie wcześniej, w ‘Co wpływa na szybkość ładowania strony”, czyli:
-
Zanim umieścimy na platformie www jakąkolwiek grafikę, musimy zadbać o jej odpowiedni rozmiar i wagę- optymalizacja
-
Sprawdzamy poprawność wykorzystanego kodu i pilnujemy, aby indeksacja przebiegła zgodnie z oczekiwaniami.
-
W razie potrzeby instalacji wtyczek wybieramy tylko i wyłącznie te niezbędne dla właściwego funkcjonowania platformy
-
Upewniamy się, że serwer, na którym zostanie umieszczona strona, sprosta jej ciężkości.
-
W przypadku wyboru hostingu musimy pamiętać, że rozróżniamy kilka jego typów, które będą wpływać na płynność działania witryny www oraz jej bezpieczeństwo
-
współdzielony
-
vps (prywatny wirtualny serwer)- fizyczny serwer podzielony na nienamacalne części
-
dedykowany
-
-
Dbamy o staranne selekcjonowanie folderów z plikami, ich podział oraz update, a także usuwanie starych (niepotrzebnych już) materiałów, które obciążają witrynę.
-
Regularnie przeprowadzamy testy szybkości strony i naprawiamy wskazane w wynikach mniejsze lub większe błędy.
Podsumowanie
Szybkość ładowania strony internetowej to aspekt, który nie tylko wpływa na odbiór witryny przez użytkownika. Ma również znaczenie przy pozycjonowaniu strony w wyszukiwarce- im szybsza strona, tym większą ma szansę na to by znaleźć się na wyższym miejscu.
Na to czy załaduje się ona w ciągu 1s, czy 10 odpowiedzialnych być może kilka jej elementów- np. zdjęcia.
Dzięki specjalnie przygotowanym narzędziom jesteśmy jednak w stanie sprawdzić, czy działa ona w odpowiedni sposób oraz co możemy poprawić.
Koniecznie przeczytaj te artykuły:
Popularne artykuły.
Pokaż swój biznes światu, zrób swoją stronę z WebWave
Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć z pomocą AI, zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? W WebWave to możliwe. Zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Napisz do nas na czacie
Jesteśmy dostępni 24/7
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Kreator WebWave.
Oferta.
Materiały.